Difference between revisions of "Marketing Materials"
From Teltonika Networks Wiki
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | [[Category:RMS]] | |
| − | |||
| − | |||
<font size="-1"> | <font size="-1"> | ||
| Line 36: | Line 34: | ||
{| class="wikitable" style="border:2px solid white; background: white" | {| class="wikitable" style="border:2px solid white; background: white" | ||
|+ | |+ | ||
| − | | style="border:1px solid white; width: | + | | style="border:1px solid white; width: 216px" | [[File:RMS_Product_Mac_1.png|180px|center]] |
| − | | style="border:1px solid white; width: | + | | style="border:1px solid white; width: 216px" | [[File:RMS_Product_Mac_2.png|180px|center]] |
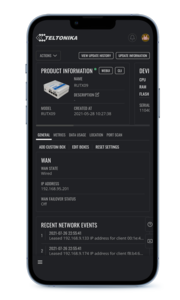
| style="border:1px solid white; width: 216px" | [[File:RMS_Product_Phone_4.png|180px|center]] | | style="border:1px solid white; width: 216px" | [[File:RMS_Product_Phone_4.png|180px|center]] | ||
| − | | style="border:1px solid white; width: 262px" | [[File:RMS_Product_Mac_3.png| | + | | style="border:1px solid white; width: 262px" | [[File:RMS_Product_Mac_3.png|180px|center]] |
| − | | style="border:1px solid white; width: 262px" | [[File:RMS_Product_Mac_4.png| | + | | style="border:1px solid white; width: 262px" | [[File:RMS_Product_Mac_4.png|180px|center]] |
|- | |- | ||
| − | | style="border:1px solid white; width: 262px" | [[File:RMS_Product_Mac_5.png| | + | | style="border:1px solid white; width: 262px" | [[File:RMS_Product_Mac_5.png|180px|center]] |
| − | | style="border:1px solid white; width: 262px" | [[File:RMS_Product_Mac_6.png| | + | | style="border:1px solid white; width: 262px" | [[File:RMS_Product_Mac_6.png|180px|center]] |
| − | | style="border:1px solid white; width: 262px" | [[File:RMS_Product_Mac_7.png| | + | | style="border:1px solid white; width: 262px" | [[File:RMS_Product_Mac_7.png|180px|center]] |
| style="border:1px solid white; width: 262px" | [[File:RMS_Product_Phone_1.png|180px|center]] | | style="border:1px solid white; width: 262px" | [[File:RMS_Product_Phone_1.png|180px|center]] | ||
| style="border:1px solid white; width: 262px" | [[File:RMS_Product_Phone_2.png|180px|center]] | | style="border:1px solid white; width: 262px" | [[File:RMS_Product_Phone_2.png|180px|center]] | ||
| Line 56: | Line 54: | ||
</font> | </font> | ||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||