Template:Networking rutos manual overview: Difference between revisions
No edit summary |
No edit summary |
||
| (71 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
{{Template: | {{Template: Networking_device_manual_fw_disclosure | ||
| | | series = {{{series}}} | ||
| series | | name = {{{name}}} | ||
| fw_version ={{Template: Networking_device_manual_latest_fw | |||
| series = {{{series}}} | |||
| name = {{{name}}} | |||
}} | |||
}} | }} | ||
{{#ifeq: {{{legacy}}} | | {{#ifeq: {{{series}}} | RUT9 |<br><i><b>Note</b>: <b>[[{{{name}}} Administration (legacy WebUI)|click here]]</b> for the old style WebUI (FW version {{Template: Networking_device_manual_latest_fw | series = RUT9XX}} and earlier) user manual page.</i>|}} | ||
{{#ifeq: {{{series}}} | RUT2 |<br><i><b>Note</b>: <b>[[{{{name}}} Administration (legacy WebUI)|click here]]</b> for the old style WebUI (FW version {{Template: Networking_device_manual_latest_fw | series = RUT2XX}} and earlier) user manual page.</i>|}} | |||
__TOC__ | __TOC__ | ||
==Summary== | ==Summary== | ||
The <b>Overview</b> page contains various information summaries and shortcuts to other pages. | The <b>Overview</b> page contains various information summaries and shortcuts to other pages. | ||
It is also the homepage of the WebUI. This chapter is an overview of the Overview page for {{{name}}} | It is also the homepage of the WebUI. This chapter is an overview of the Overview page for {{{name}}} {{#switch: {{{series}}} | TAP100 | TAP200 = AP | TRB1|TRB2|TRB5 = gateway | #default = router}}. | ||
{{#switch: {{{series}}} | TAP100 | TAP200= | #default= | |||
{{Template:Networking_rutos_manual_basic_advanced_webui_disclaimer | {{Template:Networking_rutos_manual_basic_advanced_webui_disclaimer | ||
| series = {{{series}}} | | series = {{{series}}} | ||
}} | }} | ||
}} | |||
==Overview== | ==Overview== | ||
The Overview page contains <b>widgets</b> that display the status of various systems related to the device. The figure | The Overview page contains <b>widgets</b> that display the status of various systems related to the device. The figure below is an example of the Overview page: | ||
{{#switch: {{{series}}} | | |||
TCR1 = [[File:Networking_tcr1_manual_overview_v3.png]] | | |||
TAP100 = [[File:Networking tap100 manual overview v1.png]] | | |||
TAP200 = [[File:Networking tap manual overview v1.png]] | | |||
#default = [[File:Networking_rutos_manual_overview_{{{modem}}}_{{{wifi}}}_v4.png]]}} | |||
{{#switch: {{{series}}} |RUTX|RUTM|RUTC = {{#ifeq: {{{mobile}}} |1| | |||
{{#switch: {{{series}}} | |||
| RUTX | |||
===Mobile widget=== | ===Mobile widget=== | ||
---- | ---- | ||
The <b>Mobile</b> widget displays information related to the mobile connection and the current <b>signal strength</b> ([[File:Networking_rutx_trb14x_status_overview_widget_mobile_signal_strength_indicator_v1.png]]). Each filled-up bar represents a different RSSI value: | The <b>Mobile</b> widget displays information related to the mobile connection and the current <b>signal strength</b> ([[File:Networking_rutx_trb14x_status_overview_widget_mobile_signal_strength_indicator_v1.png]]). | ||
Each filled-up bar represents a different RSSI value: | |||
<table class="nd-othertables"> | <table class="nd-othertables"> | ||
<tr> | <tr> | ||
| Line 77: | Line 65: | ||
</table> | </table> | ||
|}} | |||
|TRB2|TRB5|RUT36X|TCR1|TRB2M|OTD140|RUT361= | |||
| | |||
TRB2= | |||
===Mobile widget=== | ===Mobile widget=== | ||
---- | ---- | ||
| Line 87: | Line 73: | ||
([[File:Networking_rutx_trb14x_status_overview_widget_mobile_signal_strength_indicator_v1.png]]). | ([[File:Networking_rutx_trb14x_status_overview_widget_mobile_signal_strength_indicator_v1.png]]). | ||
Each filled-up bar represents a different RSSI value: | Each filled-up bar represents a different RSSI value: | ||
<table class="nd-othertables"> | <table class="nd-othertables"> | ||
<tr> | <tr> | ||
| Line 110: | Line 97: | ||
</table> | </table> | ||
| | |RUT9|RUT9M|RUT2|RUT2M|TRB1= | ||
TRB1= | |||
===Mobile widget=== | ===Mobile widget=== | ||
---- | ---- | ||
| Line 148: | Line 134: | ||
</tr> | </tr> | ||
</table> | </table> | ||
|RUT36X= | |||
===Mobile widget=== | ===Mobile widget=== | ||
---- | ---- | ||
| Line 216: | Line 162: | ||
<td>≥ -51</td> | <td>≥ -51</td> | ||
</tr> | </tr> | ||
</table> | </table>}} | ||
The same calculation principle applies to the <b>Signal strength LEDs</b> located on | {{#ifeq: {{{mobile}}} | 1 | The same calculation principle applies to the <b>Signal strength LEDs</b> located on | ||
your device. You can find more information on signal strength values and different | your device. You can find more information on signal strength values and different | ||
measurements <b>[[Mobile Signal Strength Recommendations|here]]</b>. | measurements <b>[[Mobile Signal Strength Recommendations|here]]</b>.|}} | ||
{{#switch: {{{series}}} | TAP100 | TAP200= | #default= | |||
===Widget button: Info=== | ===Widget button: Info=== | ||
---- | ---- | ||
| Line 232: | Line 176: | ||
{{#switch: {{{series}}} | {{#switch: {{{series}}} | ||
| RUTX = [[File:Networking_rutx11_manual_overview_widget_button_info_action_v1.png]] | | RUTX | RUTC = [[File:Networking_rutx11_manual_overview_widget_button_info_action_v1.png]] | ||
| TRB1 = [[File:Networking_{{lc:{{{name}}}}}_manual_overview_widget_button_info_action_v1.png]] | | TRB1 = [[File:Networking_{{lc:{{{name}}}}}_manual_overview_widget_button_info_action_v1.png]] | ||
| TRB2 = [[File:Networking_trb255_manual_overview_widget_button_info_action_v1.png]] | | TRB2 | TRB2M = [[File:Networking_trb255_manual_overview_widget_button_info_action_v1.png]] | ||
| RUT36X = [[File:Networking_trb255_manual_overview_widget_button_info_action_v1.png]] <!-- change to rut3 --> | | RUT36X = [[File:Networking_trb255_manual_overview_widget_button_info_action_v1.png]] <!-- change to rut3 --> | ||
| RUT30X = [[File:Networking_rut30x_manual_overview_widget_button_info_action_v1.png]] | | RUT30X | RUT301 = [[File:Networking_rut30x_manual_overview_widget_button_info_action_v1.png]] | ||
| RUT9 = [[File:Networking_rut9_manual_overview_widget_button_info_action_v1.png]] | | RUT9 | RUT9M = [[File:Networking_rut9_manual_overview_widget_button_info_action_v1.png]] | ||
|}} | | #default = [[File:Networking_rutx11_manual_overview_widget_button_info_action_v1.png]] | ||
}}}} | |||
< | |||
===Widget button: Settings=== | |||
---- | |||
The <b>Settings</b> button is located next to the name of some widgets. Clicking the Settings button redirects the user to a configuration page related to the widget's displayed information. {{#switch: {{{name}}} | TAP100 | TAP200 = For example, clicking the cogwheel button on the Device widget would redirect the user to the <i>System → Administration → General</i> page:| #default = For example, clicking the Info button on the Mobile widget would redirect the user to the <i>Network → LAN Configuration</i> page:}} | |||
{{#switch: {{{name}}} | TAP100 | TAP200 = [[File:Networking_rutos_manual_overview_widget_button_settings_TAP100_v1.png|border|class=tlt-border]] | #default = [[File:Networking_rutos_manual_overview_widget_button_settings_v1.png]]}} | |||
{{#switch: {{{name}}} | TAP100 | TAP200 = | #default = | |||
}} | |||
===Adding more widgets=== | ===Adding more widgets=== | ||
---- | ---- | ||
There is a default set of widgets displayed in the Overview page, but more can be added | There is a default set of widgets displayed in the Overview page, but more can be added by clicking <b>Overview Settings</b> button. | ||
- | |||
[[File:Networking_rutos_manual_overview_settings_button.png|border|class=tlt-border]] | |||
From here you can add non-default widgets. | |||
[[File:Networking_rutos_manual_overview_settings_{{{modem}}}_{{{wifi}}}_{{{dualsim}}}.png|border|class=tlt-border]]}} | |||
===Side widget=== | |||
---- | |||
The <b>Side widget</b> menu allows you to quickly enable/disable certain product functions, as well as monitor certain service statuses. The display of statuses can be changed in the settings section. | |||
[[File:Networking_rutos_manual_overview_side_widget.png|border|class=tlt-border]] | |||
[[Category:{{{name}}} Status section]] | [[Category:{{{name}}} Status section]] | ||
Latest revision as of 10:52, 3 October 2024
The information in this page is updated in accordance with firmware version .
Summary
The Overview page contains various information summaries and shortcuts to other pages. It is also the homepage of the WebUI. This chapter is an overview of the Overview page for {{{name}}} router. If you're having trouble finding this page or some of the parameters described here on your device's WebUI, you should turn on "Advanced WebUI" mode. You can do that by clicking the "Advanced" button, located at the top of the WebUI.
Overview
The Overview page contains widgets that display the status of various systems related to the device. The figure below is an example of the Overview page:
[[File:Networking_rutos_manual_overview_{{{modem}}}_{{{wifi}}}_v4.png]]
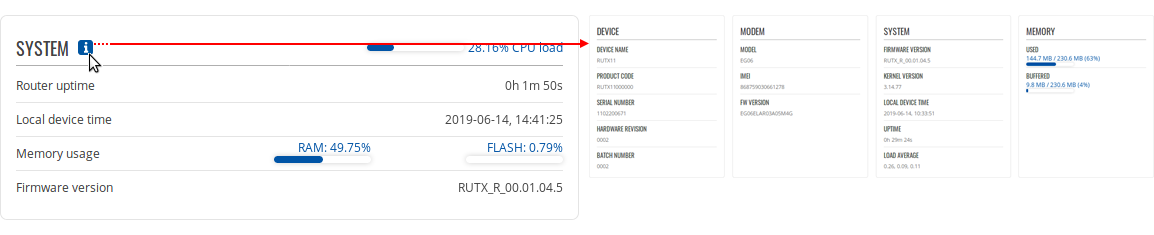
Widget button: Info
The Info (![]() ) button is located
next to the name of some widgets. Clicking the Info button redirects the user to a status page related
to the widget's displayed information. For example, clicking the Info button on the System widget
would redirect the user to the Status → [[{{{name}}} System|System]] page:
) button is located
next to the name of some widgets. Clicking the Info button redirects the user to a status page related
to the widget's displayed information. For example, clicking the Info button on the System widget
would redirect the user to the Status → [[{{{name}}} System|System]] page:
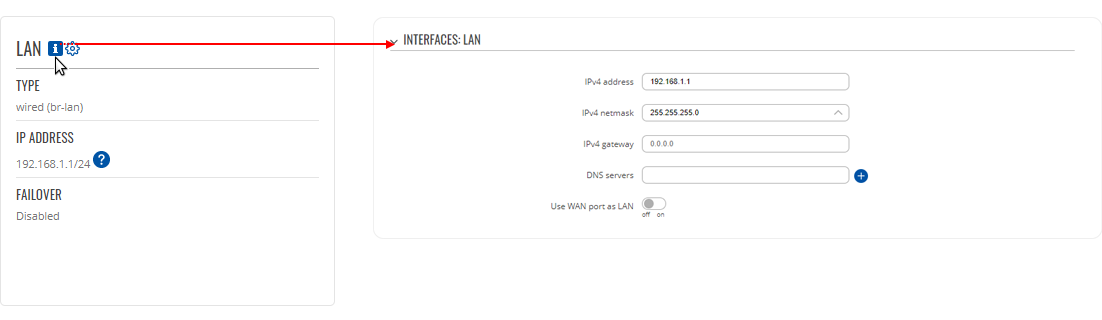
Widget button: Settings
The Settings button is located next to the name of some widgets. Clicking the Settings button redirects the user to a configuration page related to the widget's displayed information. For example, clicking the Info button on the Mobile widget would redirect the user to the Network → LAN Configuration page:
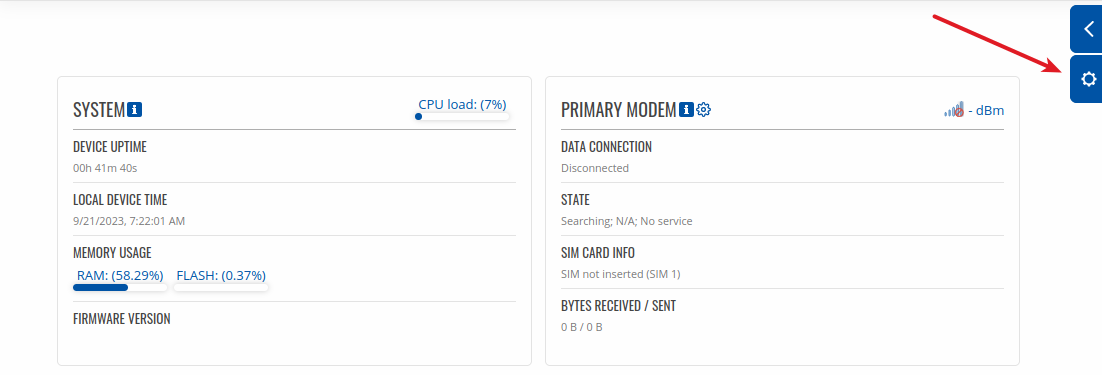
Adding more widgets
There is a default set of widgets displayed in the Overview page, but more can be added by clicking Overview Settings button.
From here you can add non-default widgets.
[[File:Networking_rutos_manual_overview_settings_{{{modem}}}_{{{wifi}}}_{{{dualsim}}}.png|border|class=tlt-border]]
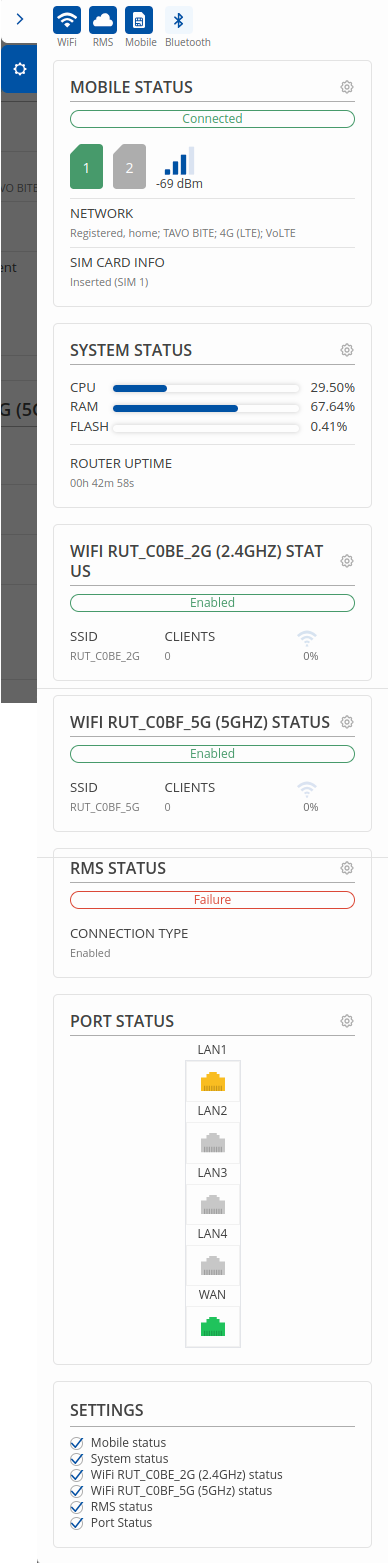
Side widget
The Side widget menu allows you to quickly enable/disable certain product functions, as well as monitor certain service statuses. The display of statuses can be changed in the settings section.
[[Category:{{{name}}} Status section]]