Difference between revisions of "Template:Networking rutos manual hotspot"
| (49 intermediate revisions by 8 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{Template: | + | {{Template:Networking_rutos_manual_fw_disclosure |
| + | | fw_version = {{{series}}}_R_00.02.06 | ||
| series = {{{series}}} | | series = {{{series}}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
| − | + | ||
| − | |||
==Summary== | ==Summary== | ||
On Teltonika Networks devices a <b>Hotspot</b> is a service that provides authentication, authorization and accounting for a network. This chapter is an overview of the Hotspot section for {{{name}}} devices. | On Teltonika Networks devices a <b>Hotspot</b> is a service that provides authentication, authorization and accounting for a network. This chapter is an overview of the Hotspot section for {{{name}}} devices. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==General== | ==General== | ||
| Line 29: | Line 17: | ||
<li>select an 'Interface';</li> | <li>select an 'Interface';</li> | ||
<li>click the 'Add' button;</li> | <li>click the 'Add' button;</li> | ||
| + | <li>click the 'Edit' button next to the newly added Hotspot instance.</li> | ||
</ol> | </ol> | ||
| − | [[File: | + | [[File:Networking_rutos_manual_hotspot_hotspot_instances_add_button_edit_buton_wifi_{{{wifi}}}.png|border|class=tlt-border]] |
| − | After this | + | After this you should be redirected to the Hotspot's configuration page. |
====General Settings==== | ====General Settings==== | ||
| Line 41: | Line 30: | ||
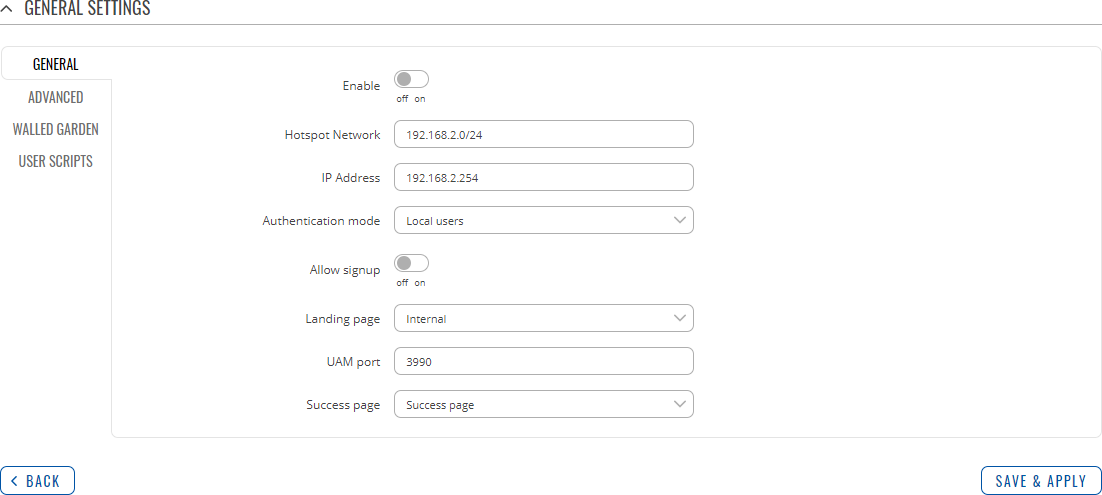
=====General===== | =====General===== | ||
---- | ---- | ||
| − | + | [[File:Networking_rutos_manual_hotspot_general_hotspot_instances_general_settings_general.png|border|class=tlt-border]] | |
| − | |||
| − | |||
<table class="nd-mantable"> | <table class="nd-mantable"> | ||
| Line 50: | Line 37: | ||
<th>Value</th> | <th>Value</th> | ||
<th>Description</th> | <th>Description</th> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 63: | Line 45: | ||
<tr> | <tr> | ||
<td>Hotspot Network</td> | <td>Hotspot Network</td> | ||
| − | <td>ip/netmask; default: <b> | + | <td>ip/netmask; default: <b>192.168.2.0/24</b></td> |
<td>IP address and subnet of the Hotspot network.</td> | <td>IP address and subnet of the Hotspot network.</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>IP Address</td> | <td>IP Address</td> | ||
| − | <td>ip; default: ''' | + | <td>ip; default: '''192.168.2.254'''</td> |
<td>Defines the IP address of your Hotspot router in network.</td> | <td>Defines the IP address of your Hotspot router in network.</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>Authentication mode</td> | <td>Authentication mode</td> | ||
| − | <td> | + | <td>Radius | Local user | {{#ifeq:{{{mobile}}}|1|SMS OTP <nowiki>|</nowiki> |}}MAC auth ; default: <b>Local users</b></td> |
<td>Authentication mode defines how users will connect to the Hotspot.</td> | <td>Authentication mode defines how users will connect to the Hotspot.</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td> | + | <td>Allow signup</td> |
| − | <td>off | | + | <td>off | on; default: <b>off</b></td> |
<td>Allows users to sign up to hotspot via landing page.</td> | <td>Allows users to sign up to hotspot via landing page.</td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<tr> | <tr> | ||
<td>Landing Page</td> | <td>Landing Page</td> | ||
| − | <td>Internal | | + | <td>Internal | External; default: <b>Internal</b></td> |
| − | <td> | + | <td>If external Landing Page is chosen, new section, to enter website address, will appear, e.g., <i><nowiki>http://www.example.com</nowiki></i></td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 132: | Line 74: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td | + | <td>UAM Secret</td> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<td>string; default: <b>none</b></td> | <td>string; default: <b>none</b></td> | ||
<td>Shared secret between uamserver and hotspot.</td> | <td>Shared secret between uamserver and hotspot.</td> | ||
| Line 148: | Line 80: | ||
<tr> | <tr> | ||
<td>Success page</td> | <td>Success page</td> | ||
| − | <td>Success Page | Original URL | | + | <td>Success Page | Original URL | Custom; default: <b>Success page</b></td> |
<td>Location to return to after successful authentication.</td> | <td>Location to return to after successful authentication.</td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 160: | Line 87: | ||
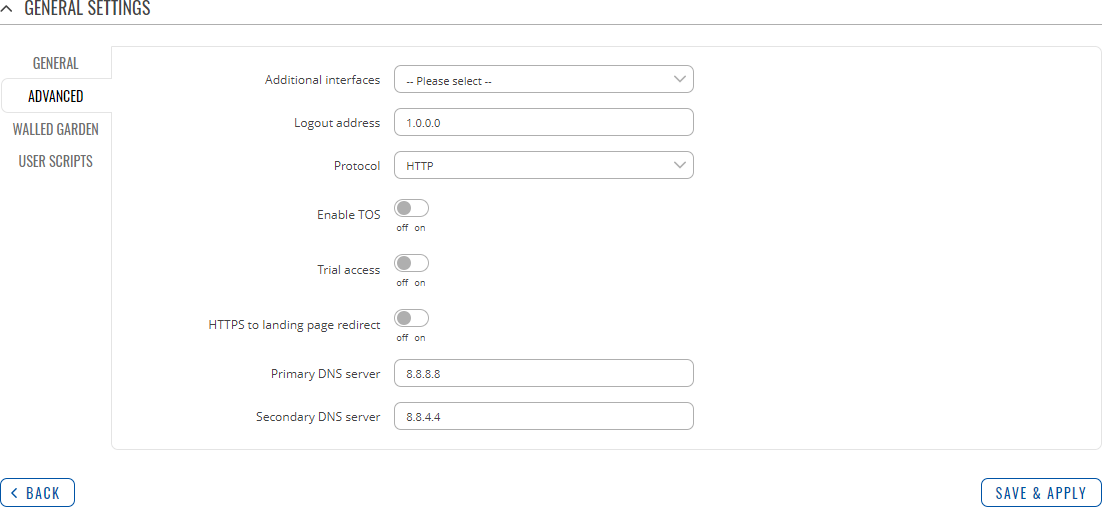
=====Advanced===== | =====Advanced===== | ||
---- | ---- | ||
| − | [[File: | + | [[File:Networking_rutos_manual_hotspot_general_hotspot_instances_general_settings_advanced.png|border|class=tlt-border]] |
<table class="nd-mantable"> | <table class="nd-mantable"> | ||
| Line 171: | Line 98: | ||
<td>Additional interfaces</td> | <td>Additional interfaces</td> | ||
<td>Available interfaces; default: '''none'''</td> | <td>Available interfaces; default: '''none'''</td> | ||
| − | <td> | + | <td>Shows additional interfaces that can be attached to hotspot instance.</td> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>Logout address</td> | <td>Logout address</td> | ||
<td>ip; default: '''1.0.0.0'''</td> | <td>ip; default: '''1.0.0.0'''</td> | ||
| − | <td> | + | <td>An address that can be used by users to logout from the Hotspot session.</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>Protocol</td> | <td>Protocol</td> | ||
| − | <td>HTTP | | + | <td>HTTP | HTTPS; default: <b>HTTP</b></td> |
<td>Protocol to be used for landing page.</td> | <td>Protocol to be used for landing page.</td> | ||
</tr> | </tr> | ||
| Line 199: | Line 121: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td><span style="color: #f43b1a;"> | + | <td><span style="color: #f43b1a;">Trial access</span>: Group</td> |
| − | <td>User group; default: <b>default</b | + | <td>User group; default: <b>default</b> |
| − | <td> | + | <td>Group of trial users.</td> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>HTTPS to landing page redirect</td> | <td>HTTPS to landing page redirect</td> | ||
| − | <td>off | | + | <td>off | on; default: <b>off</b></td> |
<td>Redirect initial pre-landing page HTTPS requests to hotspot landing page.</td> | <td>Redirect initial pre-landing page HTTPS requests to hotspot landing page.</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td> | + | <td>DNS server 1</td> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<td>ip; default: <b>8.8.8.8</b></td> | <td>ip; default: <b>8.8.8.8</b></td> | ||
<td>Additional DNS servers that are to be used by the Hotspot.</td> | <td>Additional DNS servers that are to be used by the Hotspot.</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td> | + | <td>DNS server 2</td> |
<td>ip; default: <b>8.8.4.4</b></td> | <td>ip; default: <b>8.8.4.4</b></td> | ||
<td>Additional DNS servers that are to be used by the Hotspot.</td> | <td>Additional DNS servers that are to be used by the Hotspot.</td> | ||
| Line 247: | Line 144: | ||
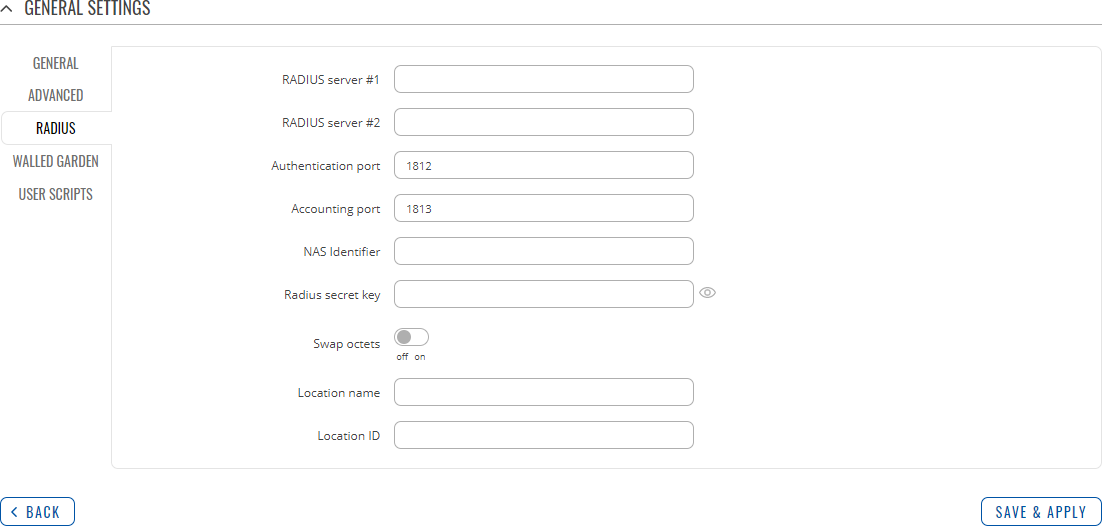
=====Radius===== | =====Radius===== | ||
---- | ---- | ||
| − | <b>Radius</b> authentication mode uses an external RADIUS server, to which you have to provide an address to, instead of using the router's Local Authentication. If you are using Local authentication, this section is not visible. | + | </b>Radius</b> authentication mode uses an external RADIUS server, to which you have to provide an address to, instead of using the router's Local Authentication. If you are using Local authentication, this section is not visible. |
| − | [[File: | + | [[File:Networking_rutos_manual_hotspot_general_hotspot_instances_general_settings_radius.png|border|class=tlt-border]] |
<table class="nd-mantable"> | <table class="nd-mantable"> | ||
| Line 311: | Line 208: | ||
Format of address is <b>website.com</b> (does not include https://www). | Format of address is <b>website.com</b> (does not include https://www). | ||
| − | [[File: | + | [[File:Networking_rutos_manual_hotspot_general_hotspot_instances_general_settings_walled_garden.png|border|class=tlt-border]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=====User Scripts===== | =====User Scripts===== | ||
| Line 409: | Line 214: | ||
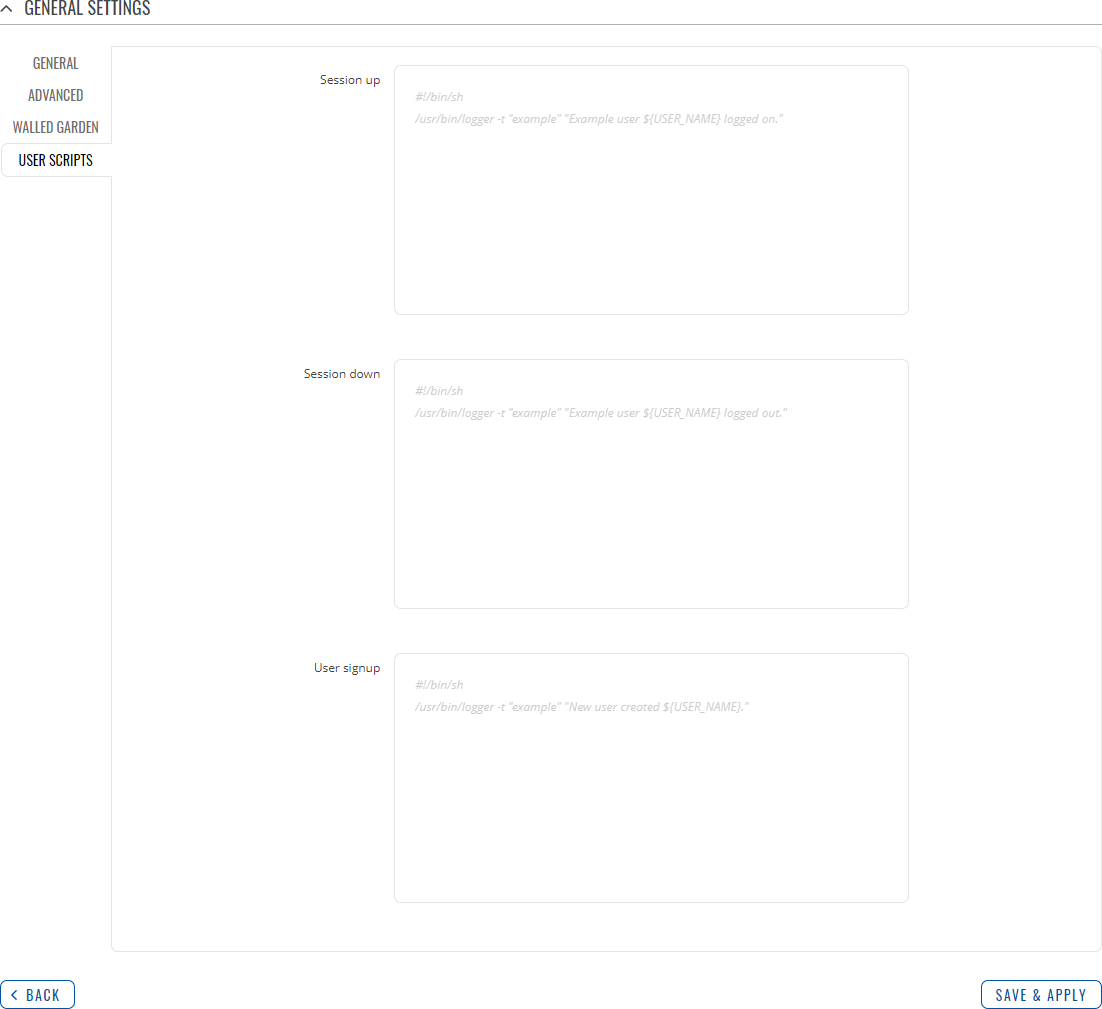
In this section you can add custom <b>Scripts</b> that will be executed after a session is authorized in the <b>Session up</b> section, after session has moved from authorized state to unauthorized in the <b>Session down</b> section and after a new user has been signed up in the <b>User signup</b> section. | In this section you can add custom <b>Scripts</b> that will be executed after a session is authorized in the <b>Session up</b> section, after session has moved from authorized state to unauthorized in the <b>Session down</b> section and after a new user has been signed up in the <b>User signup</b> section. | ||
| − | [[File: | + | [[File:Networking_rutos_manual_hotspot_general_hotspot_instances_general_settings_user_scripts.png|border|class=tlt-border]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Local Users== | ==Local Users== | ||
| Line 445: | Line 227: | ||
</ol> | </ol> | ||
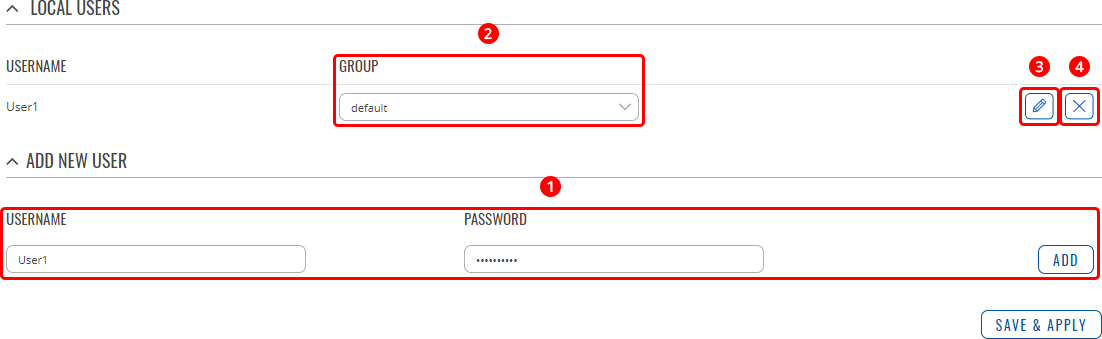
| − | [[File: | + | [[File:Networking_rutos_manual_hotspot_local_users_add_button_edit_button.png|border|class=tlt-border]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==User Groups== | ==User Groups== | ||
| Line 498: | Line 238: | ||
</ol> | </ol> | ||
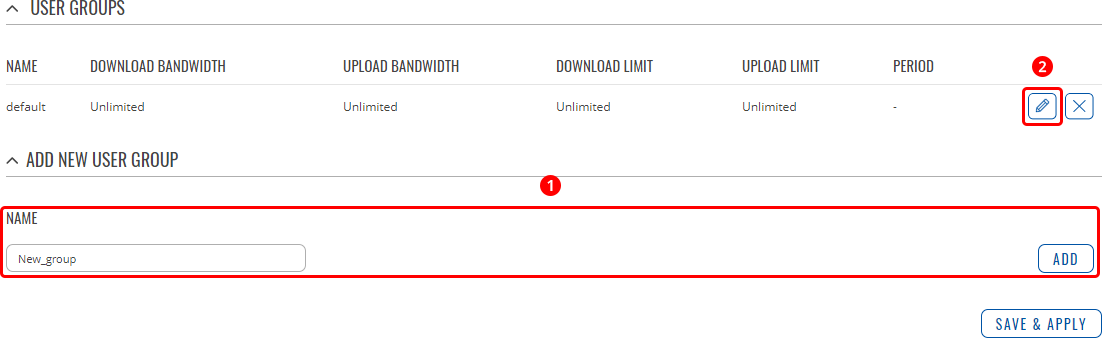
| − | [[File: | + | [[File:Networking_rutos_manual_hotspot_user_groups_edit_button.png|border|class=tlt-border]] |
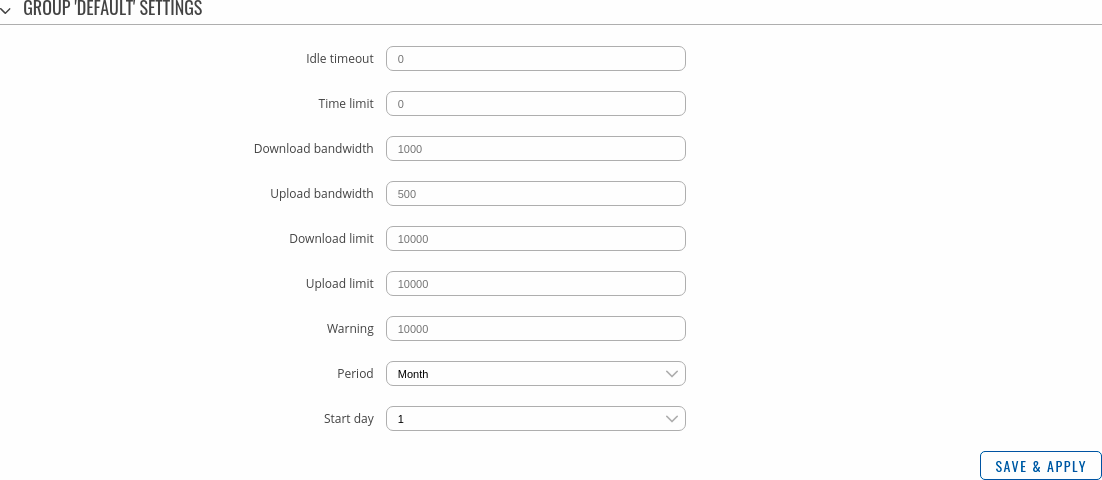
A group's settings page will look similar to this: | A group's settings page will look similar to this: | ||
| − | [[File: | + | [[File:Networking_rutos_manual_hotspot_user_groups_group_default_settings_v2.png|border|class=tlt-border]] |
<table class="nd-mantable"> | <table class="nd-mantable"> | ||
| Line 524: | Line 264: | ||
<td>Download bandwidth</td> | <td>Download bandwidth</td> | ||
<td>integer; default: <b>none</b></td> | <td>integer; default: <b>none</b></td> | ||
| − | <td> Maximum download bandwidth that the users assigned to this template can achieve. Bandwidth can be specified in Mbit/s.</td> | + | <td> Maximum download bandwidth that the users assigned to this template can achieve. Bandwidth can be specified |
| + | in Kbit/s or Mbit/s.</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>Upload bandwidth</td> | <td>Upload bandwidth</td> | ||
<td>integer; default: <b>none</b></td> | <td>integer; default: <b>none</b></td> | ||
| − | <td>Maximum upload bandwidth that the users assigned to this template can achieve. Bandwidth can be specified in Mbit/s.</td> | + | <td>Maximum upload bandwidth that the users assigned to this template can achieve. Bandwidth can be specified in |
| + | Kbit/s or Mbit/s.</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 542: | Line 284: | ||
<td>A sent data limit that the users assigned to this template can reach. After the data limit is reached, the | <td>A sent data limit that the users assigned to this template can reach. After the data limit is reached, the | ||
user will lose data connection. Upload limit is specified in MB.</td> | user will lose data connection. Upload limit is specified in MB.</td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 562: | Line 299: | ||
</table> | </table> | ||
| − | == | + | ==Landing Page== |
| − | + | This section is used to define how your Hotspot's <b>Landing Page</b> will look like to connecting users. | |
| − | + | ===General Settings=== | |
| + | ---- | ||
| + | <b>General Settings</b> section lets you choose the authentication protocol that will be used in the Landing Page and upload a custom Theme file. | ||
| + | [[File:Networking_rutos_manual_hotspot_landing_page_general_settings.png|border|class=tlt-border]] | ||
| − | The <b> | + | ===Themes=== |
| + | ---- | ||
| + | The <b>Themes</b> section displays all available Landing Page themes. In order to edit a theme, click the 'Edit' button next to it. | ||
| + | |||
| + | [[File:Networking_rutos_manual_hotspot_landing_page_themes_edit_button.png|border|class=tlt-border]] | ||
| − | + | ====Images==== | |
| + | ---- | ||
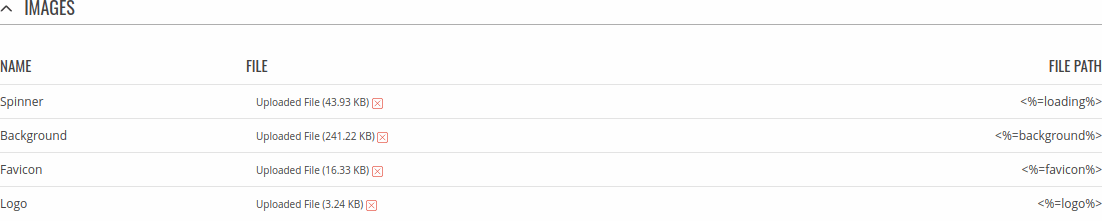
| + | The <b>Images</b> section allows you to upload custom images to different objects. | ||
| − | + | [[File:Networking_rutos_manual_hotspot_landing_page_themes_images.png|border|class=tlt-border]] | |
| − | + | ||
| − | + | ====Style Settings==== | |
| − | | | + | ---- |
| − | + | ||
| − | | | + | Pressing edit button [[File:Networking rutx manual edit button v1.png]] next to style settings lets you edit how your |
| − | + | landing page will look visually using CSS syntax. | |
| + | |||
| + | [[File:Networking_rutos_manual_hotspot_landing_page_themes_style_settings.png|border|class=tlt-border]] | ||
| + | |||
| + | ====View Settings==== | ||
| + | ---- | ||
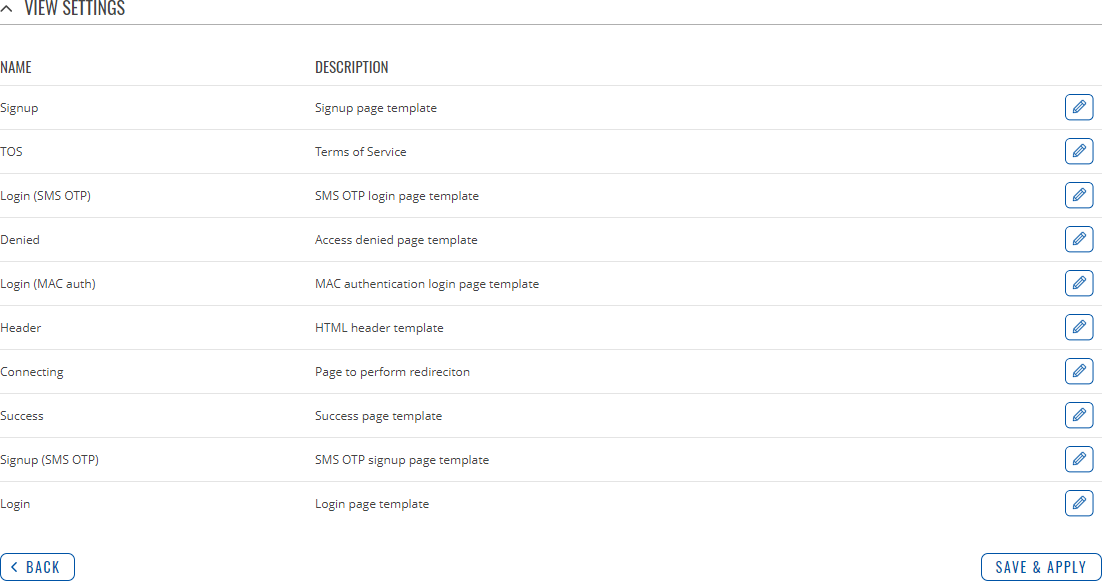
| + | In <b>View Settings</b> you can access and modify default templates for various parts of landing page and edit their HTML code. | ||
| + | |||
| + | [[File:Networking_rutos_manual_hotspot_landing_page_themes_view_settings.png|border|class=tlt-border]] | ||
| + | |||
| + | ==User management== | ||
| + | |||
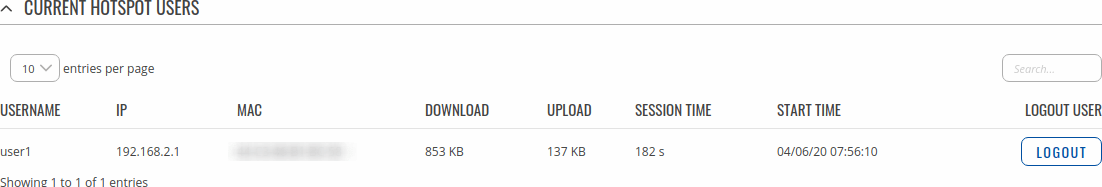
| + | The <b>User management</b> section displays the status and session statistics of currently logged in users. You can also "kick" (deauthenticate) a user by clicking the 'Logout' button next to it. | ||
| + | |||
| + | [[File:Networking_rutos_manual_hotspot_user_management.png|border|class=tlt-border]] | ||
[[Category:{{{name}}} Services section]] | [[Category:{{{name}}} Services section]] | ||
Revision as of 15:26, 14 January 2021
Template:Networking rutos manual fw disclosure
Summary
On Teltonika Networks devices a Hotspot is a service that provides authentication, authorization and accounting for a network. This chapter is an overview of the Hotspot section for {{{name}}} devices.
General
Hotspot Instances
The Hotspot Instances section displays the main parameters of your Hotspot. By default, a Hotspot instance does not exist on the device. To create a new instance and begin configuration:
- select an 'Interface';
- click the 'Add' button;
- click the 'Edit' button next to the newly added Hotspot instance.
[[File:Networking_rutos_manual_hotspot_hotspot_instances_add_button_edit_buton_wifi_{{{wifi}}}.png|border|class=tlt-border]]
After this you should be redirected to the Hotspot's configuration page.
General Settings
The General Settings window is where most of the Hotspot configuration takes place. Look to the sub-sections below for information on configuration fields found in the General Settings sections.
General
| Field | Value | Description |
|---|---|---|
| Enable | off | on; default: on | Turns the Hotspot instance on or off. |
| Hotspot Network | ip/netmask; default: 192.168.2.0/24 | IP address and subnet of the Hotspot network. |
| IP Address | ip; default: 192.168.2.254 | Defines the IP address of your Hotspot router in network. |
| Authentication mode | Radius | Local user | MAC auth ; default: Local users | Authentication mode defines how users will connect to the Hotspot. |
| Allow signup | off | on; default: off | Allows users to sign up to hotspot via landing page. |
| Landing Page | Internal | External; default: Internal | If external Landing Page is chosen, new section, to enter website address, will appear, e.g., http://www.example.com |
| UAM Port | integer; default: 3990 | Port to bind for authenticating clients. |
| UAM Secret | string; default: none | Shared secret between uamserver and hotspot. |
| Success page | Success Page | Original URL | Custom; default: Success page | Location to return to after successful authentication. |
Advanced
| Field | Value | Description |
|---|---|---|
| Additional interfaces | Available interfaces; default: none | Shows additional interfaces that can be attached to hotspot instance. |
| Logout address | ip; default: 1.0.0.0 | An address that can be used by users to logout from the Hotspot session. |
| Protocol | HTTP | HTTPS; default: HTTP | Protocol to be used for landing page. |
| Enable TOS | off | on; default: off | Enables Terms of Service (ToS) requirement. Client device will be able to access the Internet only after agreeing ToS. |
| Trial access | off | on; default: off | Enables trial internet access for a specific group. |
| Trial access: Group | User group; default: default | Group of trial users. |
| HTTPS to landing page redirect | off | on; default: off | Redirect initial pre-landing page HTTPS requests to hotspot landing page. |
| DNS server 1 | ip; default: 8.8.8.8 | Additional DNS servers that are to be used by the Hotspot. |
| DNS server 2 | ip; default: 8.8.4.4 | Additional DNS servers that are to be used by the Hotspot. |
Radius
Radius authentication mode uses an external RADIUS server, to which you have to provide an address to, instead of using the router's Local Authentication. If you are using Local authentication, this section is not visible.
| Field | Value | Description |
|---|---|---|
| RADIUS server #1 | ip; default: none | The IP address of the RADIUS server #1 that is to be used for Authenticating your wireless clients. |
| RADIUS server #2 | ip; default: none | The IP address of the RADIUS server #2 that is to be used for Authenticating your wireless clients. |
| Authentication port | integer [0..65535]; default: 1812 | RADIUS server authentication port. |
| Accounting port | integer [0..65535]; default: 1813 | RADIUS server accounting port. |
| NAS identifier | string; default: none | NAS-Identifier is one of the basic RADIUS attributes. |
| Radius secret key | string; default: none | The secret key is a password used for authentication with the RADIUS server. |
| Swap octets | off | on; default: off | Swaps the meaning of input octets and output as it relates to RADIUS attributes. |
| Location name | string; default: none | Custom location name for your Hotspot. |
| Location ID | string; default: none | Custom location ID for your Hotspot. |
Walled Garden
You can add a list of addresses that users connected to the Hotspot will be able to reach without any authentication. By default this list is empty. Simply write addresses into the Address List.
Format of address is website.com (does not include https://www).
User Scripts
In this section you can add custom Scripts that will be executed after a session is authorized in the Session up section, after session has moved from authorized state to unauthorized in the Session down section and after a new user has been signed up in the User signup section.
Local Users
The Local Users section is used to create and manage users that can connect to the Hotspot. The elements comprising the Local Users page are explained in the list and figure below.
- Entering a Username, Password and clicking the 'Add' button creates a new user.
- The 'Group' dropdown menu assigns a user to another group.
- The 'Edit' button lets you change a user's password or assign the user to another group.
- The 'Delete[X]' button deletes a user.
User Groups
User Groups provides the possibility to set different connection limits for different users. A group called 'default' is already created and does not have any limitations set by default. You can
- create a new group by entering a custom Name and clicking 'Add'
- or configure the existing rule by clicking the 'Edit' button next to it.
A group's settings page will look similar to this:
| Field | Value | Description |
|---|---|---|
| Idle timeout | integer; default: none | A timeout in seconds after which idle users are automatically disconnected from the Hotspot. (0 means unlimited.) |
| Time limit | integer; default: none | Disables hotspot user after time limit in sec is reached. (0, meaning unlimited) |
| Download bandwidth | integer; default: none | Maximum download bandwidth that the users assigned to this template can achieve. Bandwidth can be specified in Kbit/s or Mbit/s. |
| Upload bandwidth | integer; default: none | Maximum upload bandwidth that the users assigned to this template can achieve. Bandwidth can be specified in Kbit/s or Mbit/s. |
| Download limit | integer; default: none | A received data limit that the users assigned to this template can reach. After the data limit is reached, the user will lose data connection. Download limit is specified in MB. |
| Upload limit | integer; default: none | A sent data limit that the users assigned to this template can reach. After the data limit is reached, the user will lose data connection. Upload limit is specified in MB. |
| Period | Month | Week | Day; default: Month | The beginning of the period during which the restriction specified in this section will apply. After the period is over, all specified limits are reset. |
| Start day | integer [1..31] | Monday..Sunday | integer [1..24]; default: 1 | Choices changes depending on what 'Period' was chosen. Specifies which day of the month, week or hour of the day the limits will be reset. |
Landing Page
This section is used to define how your Hotspot's Landing Page will look like to connecting users.
General Settings
General Settings section lets you choose the authentication protocol that will be used in the Landing Page and upload a custom Theme file.
Themes
The Themes section displays all available Landing Page themes. In order to edit a theme, click the 'Edit' button next to it.
Images
The Images section allows you to upload custom images to different objects.
Style Settings
Pressing edit button ![]() next to style settings lets you edit how your
landing page will look visually using CSS syntax.
next to style settings lets you edit how your
landing page will look visually using CSS syntax.
View Settings
In View Settings you can access and modify default templates for various parts of landing page and edit their HTML code.
User management
The User management section displays the status and session statistics of currently logged in users. You can also "kick" (deauthenticate) a user by clicking the 'Logout' button next to it.
[[Category:{{{name}}} Services section]]