HTTPS Warning removal: Difference between revisions
No edit summary |
No edit summary |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
[[File:Networking_rut9_manual_webui_basic_advanced_mode.gif|border|class=tlt-border|center]] | [[File:Networking_rut9_manual_webui_basic_advanced_mode.gif|border|class=tlt-border|center]] | ||
<br> | <br> | ||
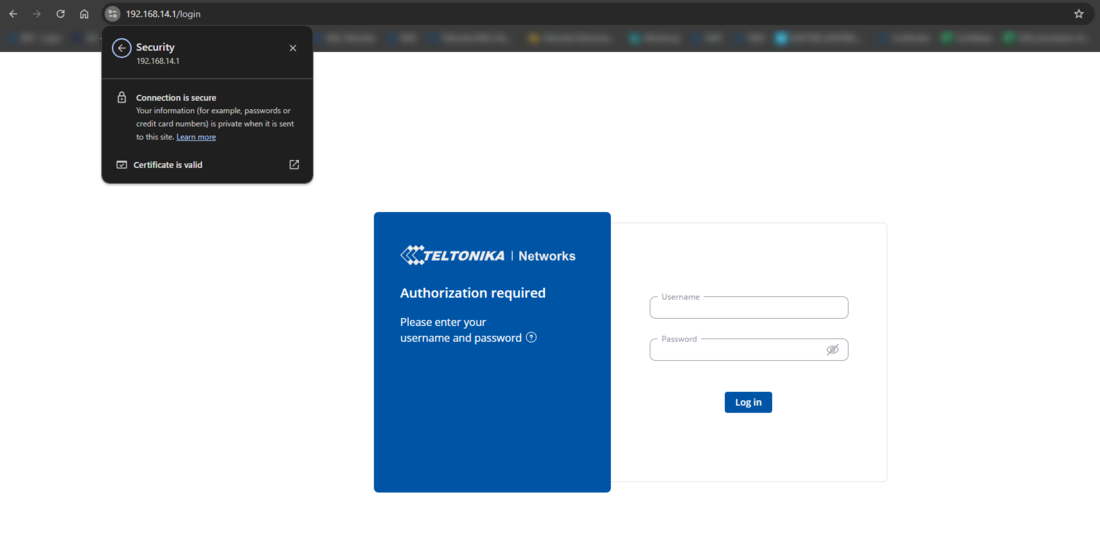
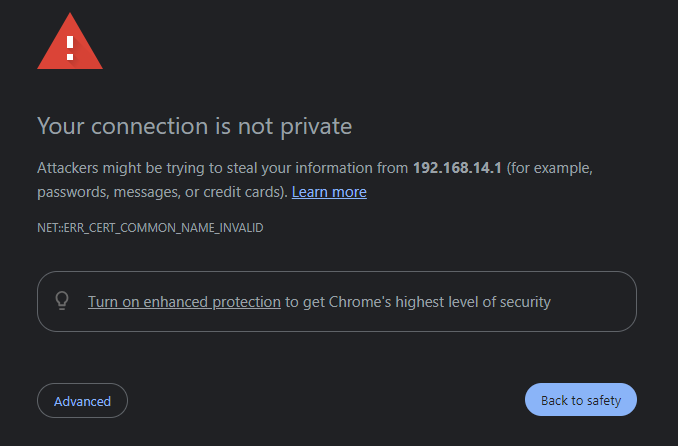
To access the device WebUI using HTTPS, a certificate is required; otherwise, the browser will display the following error:<br> | |||
[[File:https_webui_warning.png|border|class=tlt-border|center]] | [[File:https_webui_warning.png|border|class=tlt-border|center]] | ||
<br> | <br> | ||
== Generating the certificates == | == Generating the certificates == | ||
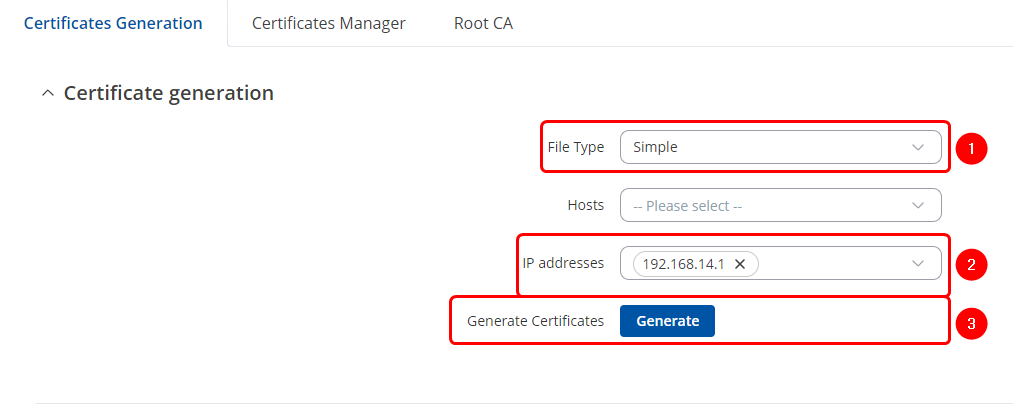
Certificates can be generated and signed directly on our device. To do this, navigate to ''System → Administration → Certificates''. In the certificate generation tab, select the following settings:<br> | |||
#File type – ''Simple'' | #File type – ''Simple'' | ||
#IP addresses – ''192.168.14.1 (the IP address of the device that is used for WebUI access)'' | #IP addresses – ''192.168.14.1 (the IP address of the device that is used for WebUI access)'' | ||
| Line 26: | Line 26: | ||
[[File:Https warning access control.png|border|class=tlt-border|center|800x800px]]<br> | [[File:Https warning access control.png|border|class=tlt-border|center|800x800px]]<br> | ||
== Uploading CA on Windows PC == | == Uploading CA on Windows PC == | ||
The CA certificate must be imported | The CA certificate must be imported into either the computer's operating system or the web browser.<br> | ||
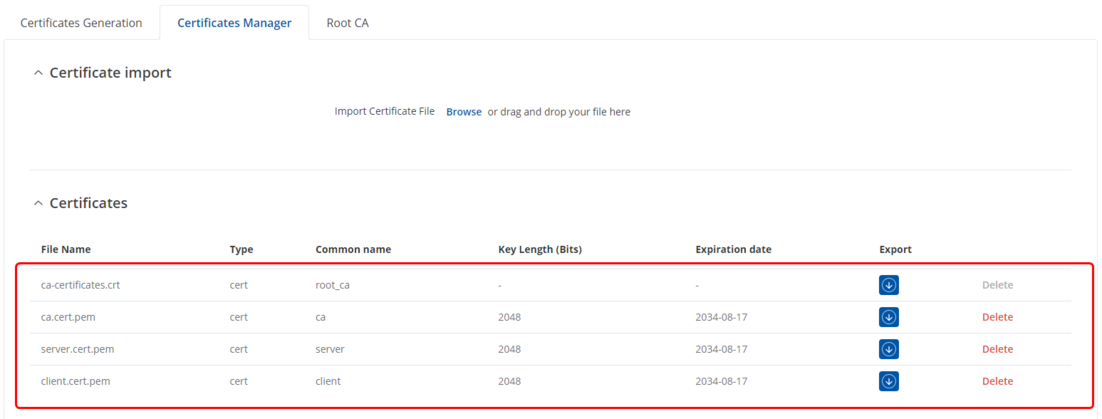
First, | First, download the CA certificate from the "Certificates Manager" on your Teltonika device.<br> | ||
[[File:Https ca cert.png|border|class=tlt-border|center|1102x1102px]] | [[File:Https ca cert.png|border|class=tlt-border|center|1102x1102px]] | ||
To upload a CA certificate on a | To upload a CA certificate on a WindowsOS based PC follow these steps: | ||
<br> | <br> | ||
In the device search bar, enter ''Manage User Certificates'' and open the service. | |||
[[File:Cert manager windows.png|border|class=tlt-border|left|200x150px]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
Navigate to ''Trusted Root Certification Authorities → Certificates'' in the ''Certificates - Current User'' tab, then click on ''Action'' tab and import your certificate by selecting ''All tasks → Import''.<br> | Navigate to ''Trusted Root Certification Authorities → Certificates'' in the ''Certificates - Current User'' tab, then click on ''Action'' tab and import your certificate by selecting ''All tasks → Import''.<br> | ||
[[File:Cert manager import.png|border|class=tlt-border||700x600px]] | [[File:Cert manager import.png|border|class=tlt-border||700x600px|left]] | ||
[[File:Cert manager import tab.png|border|class=tlt-border| | [[File:Cert manager import tab.png|border|class=tlt-border|330x500px|right]] | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | <br> | ||
<br> | <br> | ||
==Uploading certificate to the browser== | |||
Another option is to upload the recently generated certificates directly to your browser instead of the PC. For this example, I used '''''Google Chrome'''''.<br> | |||
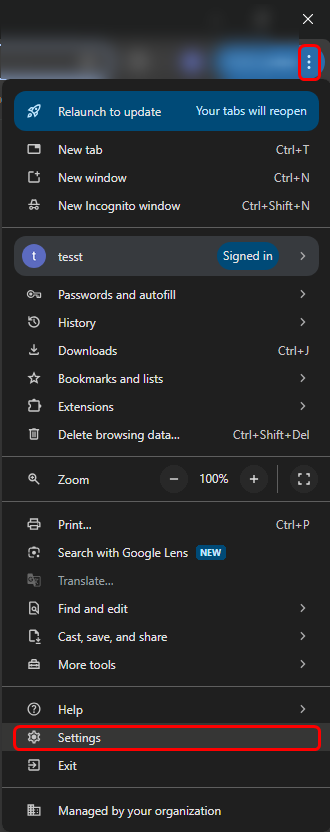
Start by opening your browser settings by clicking the three vertical dots in the top right corner, then navigate to ''Settings''. | |||
[[File:Https cert chrome.png|border|class=tlt-border|center|]]<br> | |||
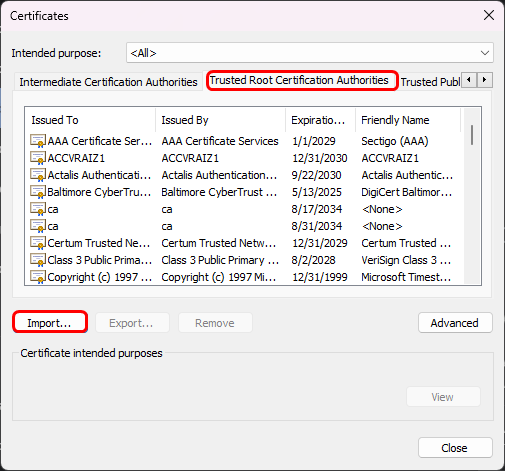
In the opened settings window, click on ''Privacy and Security''→''Security''→''Manage certificates'' and the certificates pop-up window will appear.<br> | |||
Navigate to the ''Trusted Root Certification Authorities'' and import your generated CA certificate. | |||
[[File:Https cert chrome security import.png|border|class=tlt-border|center]]<br> | |||
Once done, restart your browser. | |||
== Testing == | |||
Once all the steps are completed and the certificate is imported, the warning should no longer appear when accessing your device via '''WebUI''' using the HTTPS protocol. | |||
[[File:Testinghhtps.png|border|class=tlt-border|center|1100px]]<br> | [[File:Testinghhtps.png|border|class=tlt-border|center|1100px]]<br> | ||
==See also== | ==See also== | ||
Latest revision as of 12:53, 2 September 2024
Summary
One of the main benefits of HTTPS is that it adds security and trust. It protects users against man-in-the-middle (MitM) attacks that can be launched from compromised or insecure networks. Hackers can use such techniques to steal your sensitive information. Implementing SSL secures any data transmitted between server and browser during a user's session interacting with your device.
This page contains links with description all of WebUI windows. If you're having trouble seeing all the pages listed here on your WebUI, you may need to turn on "Advanced WebUI" mode. You can do that by clicking the "Basic" button under "Mode", which is located at the top-right corner of the WebUI.

To access the device WebUI using HTTPS, a certificate is required; otherwise, the browser will display the following error:

Generating the certificates
Certificates can be generated and signed directly on our device. To do this, navigate to System → Administration → Certificates. In the certificate generation tab, select the following settings:
- File type – Simple
- IP addresses – 192.168.14.1 (the IP address of the device that is used for WebUI access)
- Click on the generate button.

After the certificates are generated, you can find them by opening Certificates Manager tab.
In this tab, you will be able to find and download if necessary all of the available certificates in your device altogether with the ones we recently generated.

Applying certificates to the device
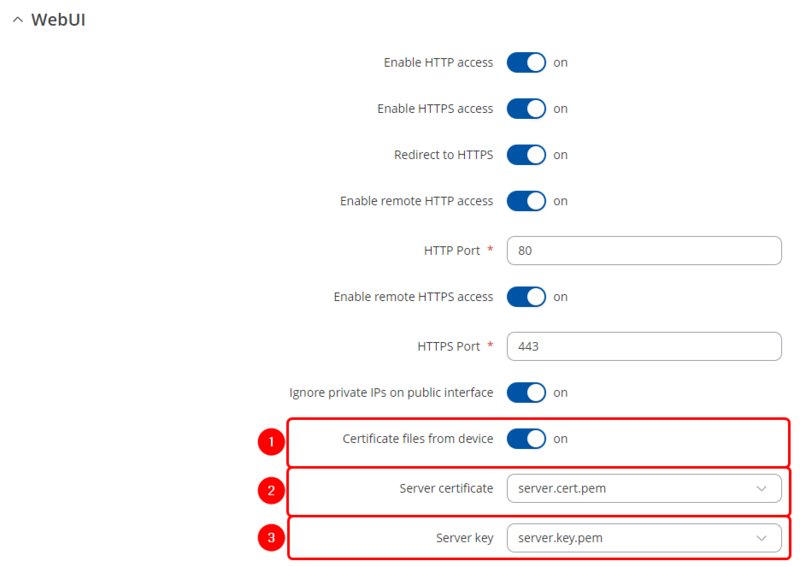
After the certificates are generated, navigate to System → Administration → Access Control.
In the WebUI section make these selections:
- Certificate files from device – Enable
- Server certificate – server.cert.pem
- Server key – server.key.pem
Note: make sure you are using previously generated certificates

Uploading CA on Windows PC
The CA certificate must be imported into either the computer's operating system or the web browser.
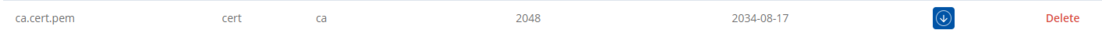
First, download the CA certificate from the "Certificates Manager" on your Teltonika device.

To upload a CA certificate on a WindowsOS based PC follow these steps:
In the device search bar, enter Manage User Certificates and open the service.

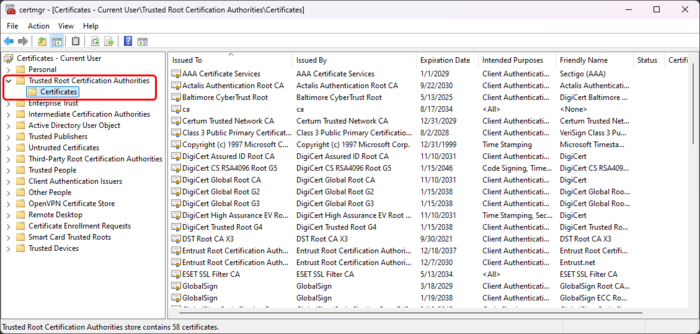
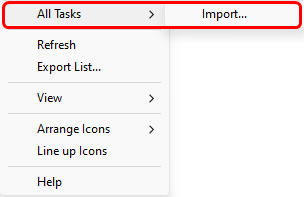
Navigate to Trusted Root Certification Authorities → Certificates in the Certificates - Current User tab, then click on Action tab and import your certificate by selecting All tasks → Import.


Uploading certificate to the browser
Another option is to upload the recently generated certificates directly to your browser instead of the PC. For this example, I used Google Chrome.
Start by opening your browser settings by clicking the three vertical dots in the top right corner, then navigate to Settings.

In the opened settings window, click on Privacy and Security→Security→Manage certificates and the certificates pop-up window will appear.
Navigate to the Trusted Root Certification Authorities and import your generated CA certificate.

Once done, restart your browser.
Testing
Once all the steps are completed and the certificate is imported, the warning should no longer appear when accessing your device via WebUI using the HTTPS protocol.