Template:Networking rutos manual data to server: Difference between revisions
No edit summary |
No edit summary |
||
| Line 14: | Line 14: | ||
The <b>Data to Server</b> feature provides you with the possibility to set up data senders that collect data from various sources and periodically send it to remote servers. | The <b>Data to Server</b> feature provides you with the possibility to set up data senders that collect data from various sources and periodically send it to remote servers. | ||
{{#switch: {{{series}}} | {{#switch: {{{series}}} | RUTX | RUTM | RUTC | TCR1 | TRB1 | TRB2 | TRB2M | TRB5 | RUT2M | RUT2 | RUT30X | RUT36X | RUT9 | RUT9M | RUT14X | TAP100 | TAP200 = | #default = | ||
| RUTX | <u><b>Note:</b> On {{{name}}}, Data to Server is additional software that can be installed from the <b>System → [[{{{name}}} Package Manager|Package Manager]]</b> page.</u>}} | ||
| RUTM | |||
| RUTC | |||
| TCR1 | |||
| TRB1 | |||
| TRB2 | |||
| TRB2M | |||
| TRB5 | |||
| RUT2M | |||
| RUT2 | |||
| RUT30X | |||
| RUT36X | |||
| RUT9|RUT9M | |||
| RUT14X | |||
| TAP100 | TAP200 = | |||
| #default = | |||
<u><b> | |||
{{Template:Networking_rutos_manual_basic_advanced_webui_disclaimer | {{Template:Networking_rutos_manual_basic_advanced_webui_disclaimer | ||
| series = {{{series}}} | | series = {{{series}}}}} | ||
}} | |||
==Data Senders== | ==Data Senders== | ||
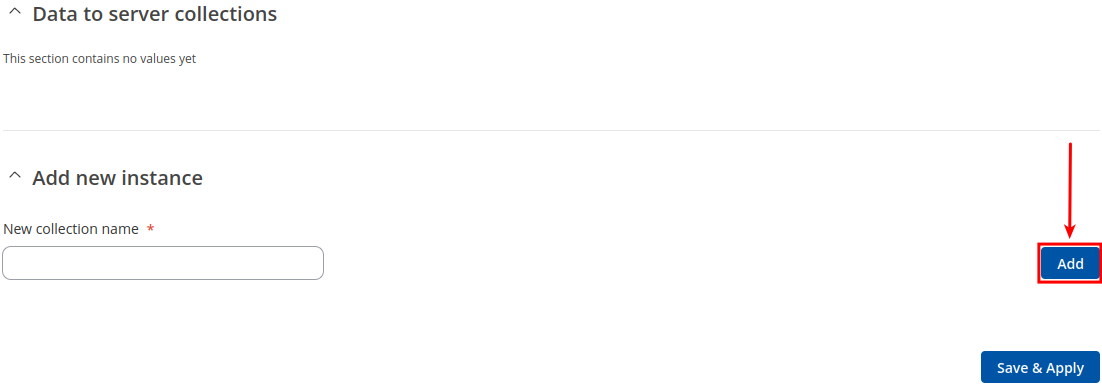
A <b>Data Sender</b> is an instance that gathers and periodically sends collected data to a specified server. The Data Senders list is empty by default so, in order to begin configuration you must add a new | A <b>Data Sender</b> is an instance that gathers and periodically sends collected data to a specified server. The Data Senders list is empty by default so, in order to begin configuration you must add a new collection first. To add a new collection, click the 'Add' button. | ||
[[File:Networking_rutos_manual_data_to_server_data_senders_add_button_v3.png|border|class=tlt-border]] | [[File:Networking_rutos_manual_data_to_server_data_senders_add_button_v3.png|border|class=tlt-border]] | ||
After this you should be redirected to the newly added data | After this you should be redirected to the newly added data configuration page. | ||
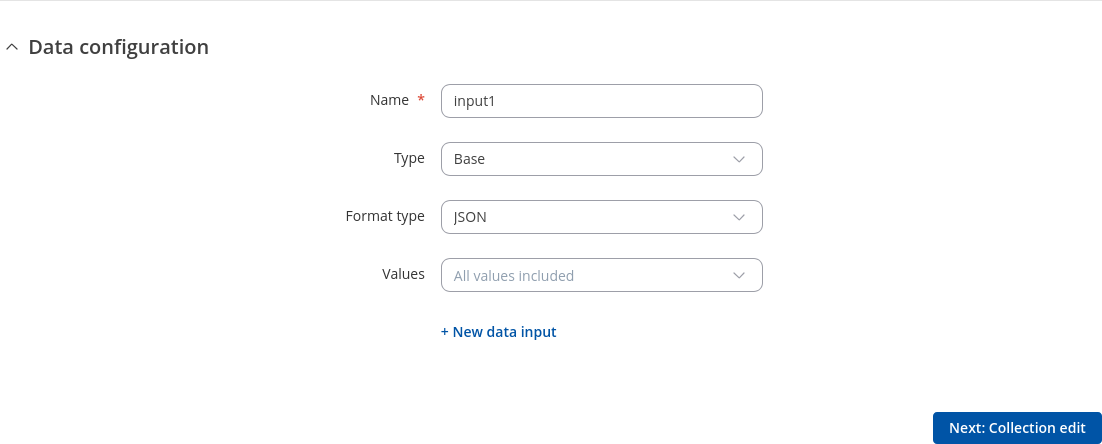
=== | ===Data configuration=== | ||
---- | ---- | ||
Refer to the table below for descriptions on data | Refer to the table below for descriptions on data configuration fields. | ||
<b>Note</b>: these tables have coloring schemes to indicate which fields can be seen with different configuration. | <b>Note</b>: these tables have coloring schemes to indicate which fields can be seen with different configuration. | ||
[[File:Networking rutos manual data to server data configuration_v1.png|border|class=tlt-border]] | |||
====General==== | ====General==== | ||
| Line 68: | Line 45: | ||
<tr> | <tr> | ||
<td>Name</td> | <td>Name</td> | ||
<td>string; default: <b> | <td>string; default: <b>input1</b></td> | ||
<td>Name of | <td>Name of data input.</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>Type</td> | <td>Type</td> | ||
<td><span>Base {{!}} {{#ifeq:{{{bluetooth}}}|1|<span style="color:green">Bluetooth</span> {{!}} |}}{{#ifeq:{{{mobile}}}|1| GSM {{!}} |}} Lua script {{!}} {{#ifeq:{{{mobile_usage}}}|1|<span style="color:blue">Mobile usage</span>{{!}} |}}{{#ifeq:{{{MNF}}}|1|MNF info{{!}} |}}{{#ifeq:{{{Modbus}}}|1| <span style="color:red">Modbus</span><span class="asterisk">*</span> {{!}} <span style="color:grey">Modbus Alarms</span> {{!}} |}}{{#ifeq:{{{wifi}}}|1|<span style="color:purple">Wifi scanner</span><span class="asterisk">*</span> {{!}} |}}{{#ifeq:{{{DNP3}}}|1|<span style="color:brown">DNP3</span><span class="asterisk">*</span> {{!}} |}}{{#ifeq:{{{MQTT}}}|1|<span style="color:orange">MQTT</span> {{!}} |}} | <td><span>Base {{!}} {{#ifeq:{{{bluetooth}}}|1|<span style="color:green">Bluetooth</span> {{!}}|}} {{#ifeq:{{{mobile}}}|1| GSM {{!}}|}} {{#ifeq:{{{impulse_counter}}}|1|<span style="color:aquamarine">Impulse counter</span> {{!}}|}} Lua script {{!}} {{#ifeq:{{{mobile_usage}}}|1|<span style="color:blue">Mobile usage</span>{{!}}|}} {{#ifeq:{{{MNF}}}|1| MNF info {{!}}|}} {{#ifeq:{{{Modbus}}}|1|<span style="color:red">Modbus</span><span class="asterisk">*</span> {{!}} <span style="color:grey">Modbus Alarms</span> {{!}}|}} {{#ifeq:{{{wifi}}}|1|<span style="color:purple">Wifi scanner</span><span class="asterisk">*</span> {{!}}|}} {{#ifeq:{{{DNP3}}}|1|<span style="color:brown">DNP3</span><span class="asterisk">*</span> {{!}}|}} {{#ifeq:{{{MQTT}}}|1|<span style="color:orange">MQTT</span> {{!}}|}} {{#ifeq:{{{OPC}}}|1|<span style="color:lightblue">OPC UA</span> {{!}}|}} {{#ifeq:{{{DLMS}}}|1|<span style="color:hotpink">DLMS</span><span class="asterisk">*</span>|}}; default: <b>Base</b></span></td> | ||
<td>Data input type.</td> | |||
<td> | |||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>Format type</td> | <td>Format type</td> | ||
<td>Json {{!}} <span style="color:limegreen">Custom</span>; default: <b>Json</b></td> | <td>Json {{!}} <span style="color:limegreen">Custom</span> {{!}} <span style="color:cadetblue">Lua script</span>; default: <b>Json</b></td> | ||
<td>Arranges the format of the sent JSON segment.</td> | <td>Arranges the format of the sent JSON segment.</td> | ||
</tr> | |||
<tr> | |||
<td>Values</td> | |||
<td>list; default: <b>All values included</b></td> | |||
<td>Select values based on the data input type. If no values are selected, all values will be included.</td> | |||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 96: | Line 77: | ||
<td>string (Maximum length of value is 1 bytes); default: <b>N/A</b></td> | <td>string (Maximum length of value is 1 bytes); default: <b>N/A</b></td> | ||
<td>Specifies delimiters for multiple data segments.</td> | <td>Specifies delimiters for multiple data segments.</td> | ||
</tr> | |||
<tr> | |||
<td><span style="color:cadetblue">Lua format example script</span></td> | |||
<td>-(interactive button)</td> | |||
<td>Download the Lua script.</td> | |||
</tr> | |||
<tr> | |||
<td><span style="color:cadetblue">Lua format script</span></td> | |||
<td>-(interactive button)</td> | |||
<td>Upload the Lua script.</td> | |||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 117: | Line 108: | ||
<td>All {{!}} <span style="color:red">Server IP address</span> {{!}} <span style="color:red">Server ID</span> {{!}} <span style="color:red">Request name</span> ; default: <b>All</b></td> | <td>All {{!}} <span style="color:red">Server IP address</span> {{!}} <span style="color:red">Server ID</span> {{!}} <span style="color:red">Request name</span> ; default: <b>All</b></td> | ||
<td>If Data type: <span style="color:red">Modbus data</span>. Choose which data this sender will send to server.</td> | <td>If Data type: <span style="color:red">Modbus data</span>. Choose which data this sender will send to server.</td> | ||
</tr>|}} | |||
{{#ifeq:{{{impulse_counter}}}|1| | |||
<tr> | |||
<td><span style="color:aquamarine">Data filtering</span></td> | |||
<td>All {{!}} Pin Name; default: <b>All</b></td> | |||
<td>If Data type: <span style="color:green">Impulse counter</span>. Choose which data this sender will send to server.</td> | |||
</tr> | |||
<tr> | |||
<td><span style="color:aquamarine">Impulse counter pin</span></td> | |||
<td>list; default: <b>none</b></td> | |||
<td>Filter data by defined impulse counter pin.</td> | |||
</tr> | |||
<tr> | |||
<td><span style="color:aquamarine">Invert filter</span></td> | |||
<td>off {{!}} on; default: <b>off</b></td> | |||
<td>Inverts filter condition.</td> | |||
</tr> | </tr> | ||
|}} | |}} | ||
| Line 124: | Line 131: | ||
<td>All {{!}} <span style="color:green">Device MAC address</span> {{!}} <span style="color:green">Device name</span>; default: <b>All</b></td> | <td>All {{!}} <span style="color:green">Device MAC address</span> {{!}} <span style="color:green">Device name</span>; default: <b>All</b></td> | ||
<td>If Data type: <span style="color:green">Bluetooth</span>. Choose which data this sender will send to server.</td> | <td>If Data type: <span style="color:green">Bluetooth</span>. Choose which data this sender will send to server.</td> | ||
</tr>|}} | </tr>|}} | ||
{{#ifeq:{{{wifi}}}|1| | {{#ifeq:{{{wifi}}}|1| | ||
<tr> | <tr> | ||
| Line 132: | Line 138: | ||
<td>If Data type: <span style="color:purple">Wifi scanner</span>. Choose which data this sender will send to server.</td> | <td>If Data type: <span style="color:purple">Wifi scanner</span>. Choose which data this sender will send to server.</td> | ||
</tr>|}} | </tr>|}} | ||
{{#ifeq:{{{mobile}}}|1| | {{#ifeq:{{{mobile}}}|1| | ||
<tr> | <tr> | ||
| Line 154: | Line 159: | ||
<td><span style="color:hotpink">off</span> {{!}} <span style="color:hotpink">on</span>; default: <b>off</b></td> | <td><span style="color:hotpink">off</span> {{!}} <span style="color:hotpink">on</span>; default: <b>off</b></td> | ||
<td>If Data type: <span style="color:hotpink">DLMS</span>. Inverts filter condition.</td> | <td>If Data type: <span style="color:hotpink">DLMS</span>. Inverts filter condition.</td> | ||
</tr> | </tr>|}} | ||
{{#ifeq: {{{DNP3}}}|1| | {{#ifeq: {{{DNP3}}}|1| | ||
<tr> | <tr> | ||
| Line 172: | Line 176: | ||
<td>All {{!}} <span style="color:lightblue"> Name </span>; default: <b>All</b></td> | <td>All {{!}} <span style="color:lightblue"> Name </span>; default: <b>All</b></td> | ||
<td>If Data type: <span style="color:lightblue">OPC UA</span>. Choose which data this sender will send to server.</td> | <td>If Data type: <span style="color:lightblue">OPC UA</span>. Choose which data this sender will send to server.</td> | ||
</tr> | </tr>|}} | ||
{{#ifeq:{{{MQTT}}}|1|<tr> | {{#ifeq:{{{MQTT}}}|1|<tr> | ||
<td><span style="color:orange">Server address</span></td> | <td><span style="color:orange">Server address</span></td> | ||
Revision as of 09:36, 28 November 2024
The information in this page is updated in accordance with firmware version .
Summary
The Data to Server feature provides you with the possibility to set up data senders that collect data from various sources and periodically send it to remote servers. Note: On {{{name}}}, Data to Server is additional software that can be installed from the System → [[{{{name}}} Package Manager|Package Manager]] page.
If you're having trouble finding this page or some of the parameters described here on your device's WebUI, you should turn on "Advanced WebUI" mode. You can do that by clicking the "Advanced" button, located at the top of the WebUI.
Data Senders
A Data Sender is an instance that gathers and periodically sends collected data to a specified server. The Data Senders list is empty by default so, in order to begin configuration you must add a new collection first. To add a new collection, click the 'Add' button.
After this you should be redirected to the newly added data configuration page.
Data configuration
Refer to the table below for descriptions on data configuration fields.
Note: these tables have coloring schemes to indicate which fields can be seen with different configuration.
General
| Field | Value | Description |
|---|---|---|
| Name | string; default: input1 | Name of data input. |
| Type | Base | Lua script | ; default: Base | Data input type. |
| Format type | Json | Custom | Lua script; default: Json | Arranges the format of the sent JSON segment. |
| Values | list; default: All values included | Select values based on the data input type. If no values are selected, all values will be included. |
| Format string | string; default: none | Specifies custom format string. |
| Empty value | string; default: N/A | A string which will be placed if any value cannot be received. |
| Delimeter | string (Maximum length of value is 1 bytes); default: N/A | Specifies delimiters for multiple data segments. |
| Lua format example script | -(interactive button) | Download the Lua script. |
| Lua format script | -(interactive button) | Upload the Lua script. |
| Segment count | integer [1..64]; default: 1 | Max segment count in one JSON string sent to server. |
| Send as object | off | on; default: off | When turned on, sends JSON segment as object and not as an array element. |
* This is additional software that can be installed from the System → [[{{{name}}} Package Manager|Package Manager]] page.
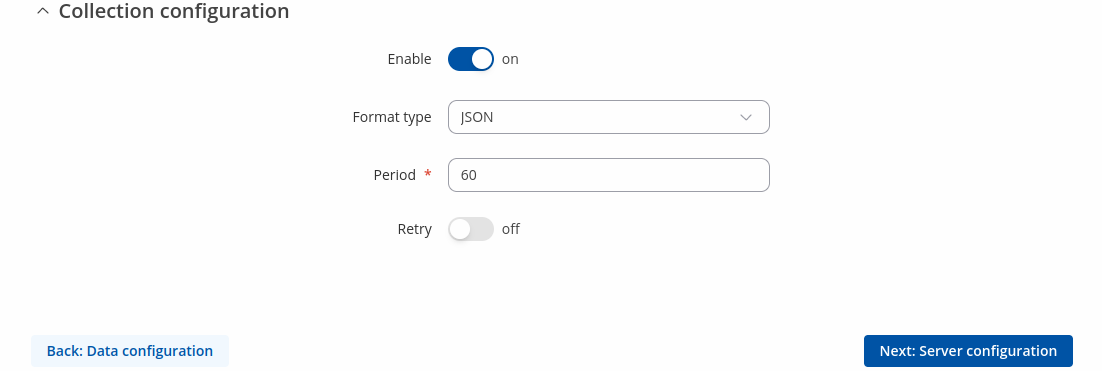
Collection settings
| Field | Value | Description |
|---|---|---|
| Enabled | off | on; default: on | Enables data to server collection instance. |
| Format type | JSON | custom; default: JSON | Data collection objects formatting. |
| Format string | Default: Instance name | Specifies custom format string |
| Empty value | Default: N/A | A string which will be placed if any value cannot be received |
| Period | Default: 60 | Interval in seconds for collecting/sending data to destination. |
| Retry | off | on; default: off | In case of a failed attempt, retry to send the same data to destination later. |
| Retry count | Default: 10 | Retry to send the same data N times |
| Timeout | Default: 1 | Timeout in second between retry attempts |
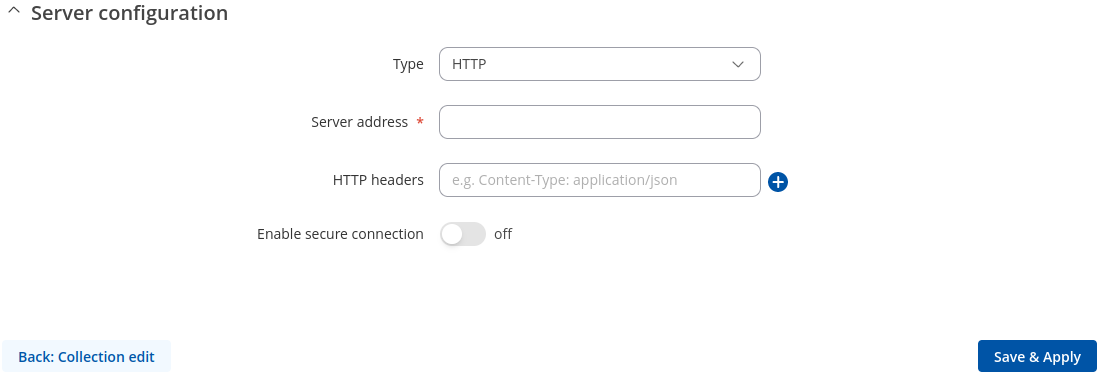
Server configuration
| Field | Value | Description |
|---|---|---|
| Type | HTTP ; default: HTTP | Interval in seconds for collecting/sending data to destination. |
| Server address | Default: empty | Hostname or IP address of the broker to connect to. |
| HTTP headers | Default: empty | Allows to add custom headers to the HTTP requests. |
| Enable secure connection | on | off; default: off | Enables the use of TLS certificates. |
| Enable secure connection | off | on; default: off | Enables the use of TLS certificates. |
| Certificate files from device | off | on; default: off | Specify where the certificates will be used from. |
| Certificate authority file | .ca file; default: none | Certificate authority is an entity that issues digital certificates. A digital certificate certifies the ownership of a public key by the named subject of the certificate. |
| Client Certificate | .crt file; default: none | Certificate file is a type of digital certificate that is used by client systems to make authenticated requests to a remote server. If client certificate is not needed, leave both client certificate and client key fields empty. |
| Client Private Keyfile | .key file; default: none | File containing private key for this client. This file needs to be not encrypted. |
[[Category:{{{name}}} Services section]]