ThingWorx

The ThingWorx is now compatible with RUT routers.
Description
ThingWorx is the industry-leading industrial innovation platform that is designed to rapidly deliver IoT applications and Augmented Reality (AR) experiences that unlock the value of the converged digital and physical worlds.
Disclaimer:
Any of the trademarks, service marks, collective marks, design rights or similar rights that are mentioned, used or cited in the articles are the property of their respective owners.
Summary
This example application streams some information from the router device. Once it is enabled you should be able to view in ThingWorx Composer the following information from your router:
WAN Type
WAN IP
Mobile Operator Name
Mobile Signal Strength
Mobile Network Type
This information is being sent to main ThingWorx server continuously, at 5 seconds interval.
Creating an account, ThingWorx server launch
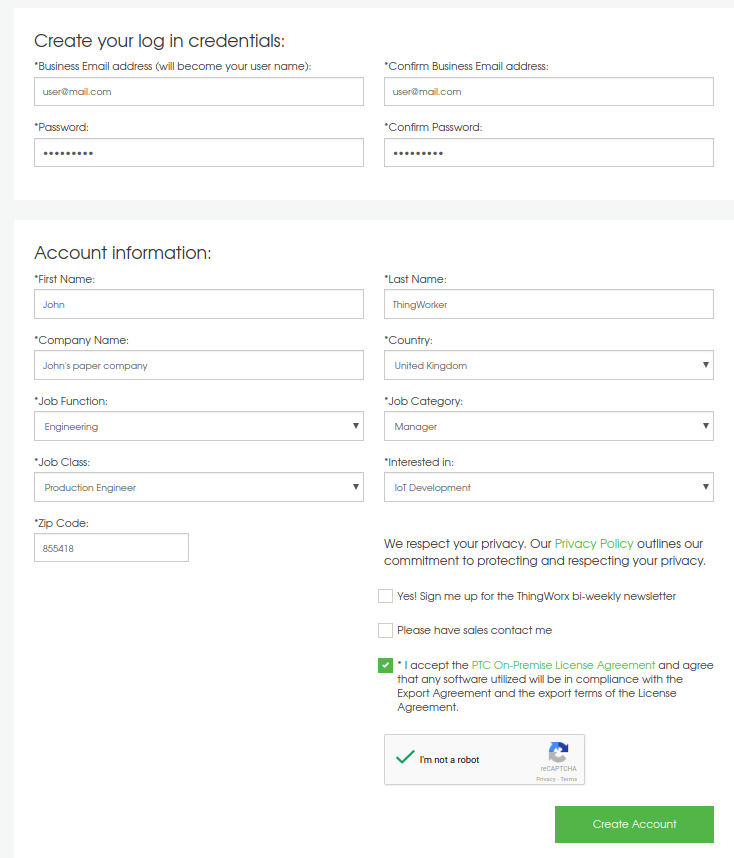
First of all, you need to have a working ThingWorx server. After registration, you will receive ThingWorx evaluation server for 30 days. Registration form can be found at https://developer.thingworx.com/signup?returnURL=%2Fdashboard. Below you can see registration’s form illustration.
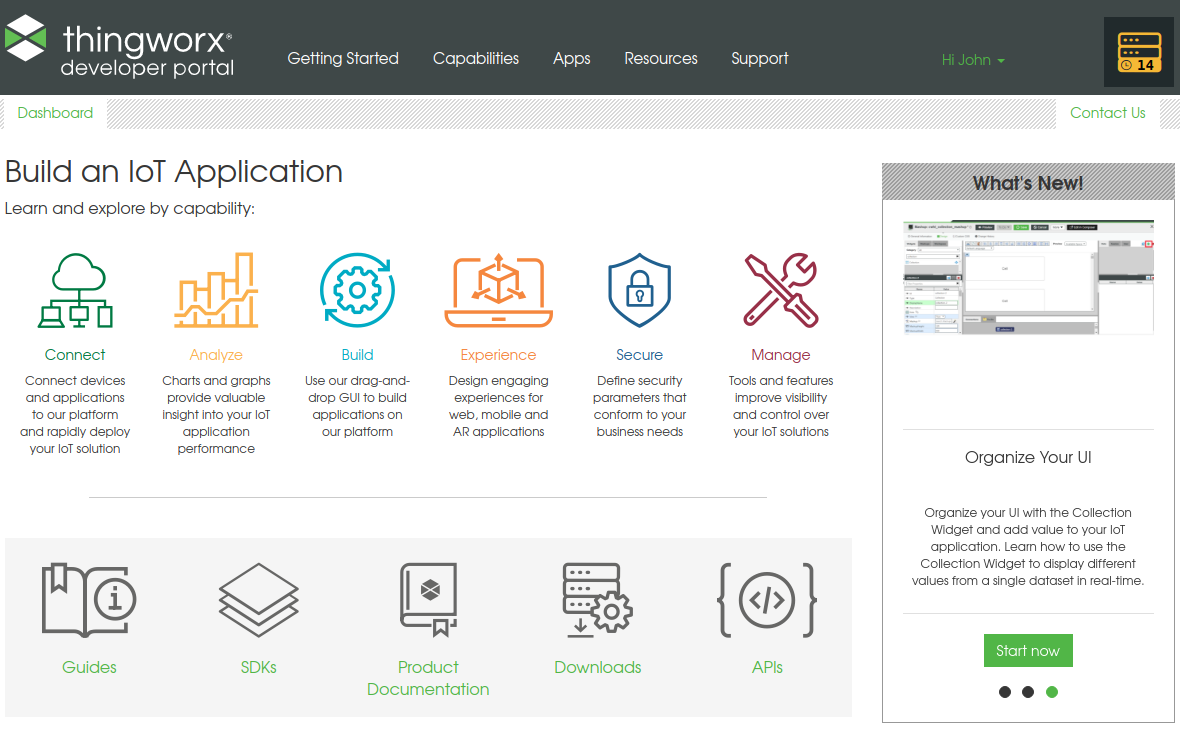
After successful registration, you can log in: https://developer.thingworx.com/login You will be redirected to ThingWorx developer portal, see below:
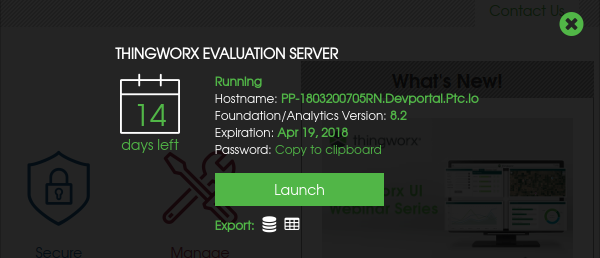
In order to launch ThingWorx server, click on yellow server icon which is in the top right. Now a small window will pop-up:
After clicking „Launch“ button you will be redirected to ThingWorx Composer control panel.
Notice 1: You need to remember host name which is shown in this window, because that is your main ThingWorx server IP address and you will need it later.
Notice 2: The 3rd illustration shows that the server is running, hence the green „Running“ text. On the other hand, your server might be stopped, indicating with a red „Stopped“ text. In this case, after clicking on „Launch“ button you will need to wait few minutes for server to start up.
Notice 3: Server is automatically stopped if it is inactive. This means that if there is no any RemoteThing connected for some time, then server will be stopped and you will need to start server manually.
Generating application key
You must generate at least one application key, although it is recommended to use different keys for each device, which will be connected to ThingWorx IoT platform.
ThingWorx server must be running and you should be in ThingWorx Composer page. If it is not the case, please repeat server start up steps in 1).
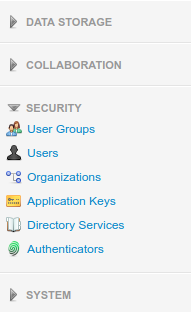
In ThingWorx Composer page, you should see a main menu in the left corner. Click on „Security“ tab and then on „Application Keys“.
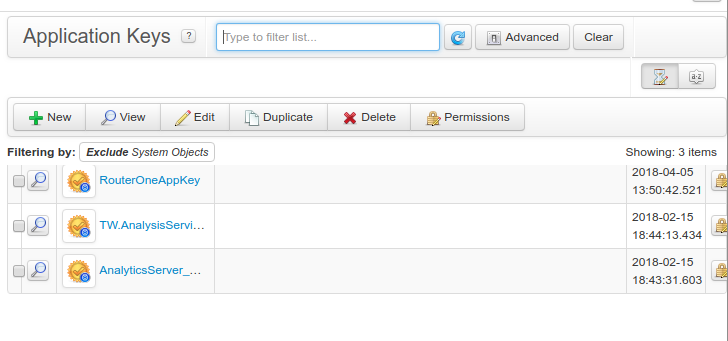
Now you should see a list of application keys, edit, control or create them.
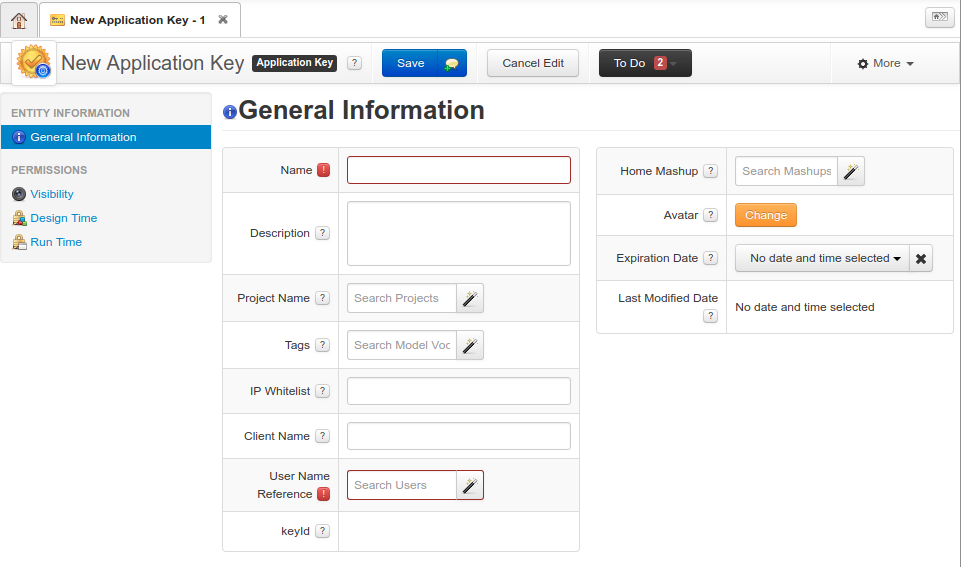
In order to create a new key, click on the green plus icon with a name „New“. Now you should see a different page, see below:
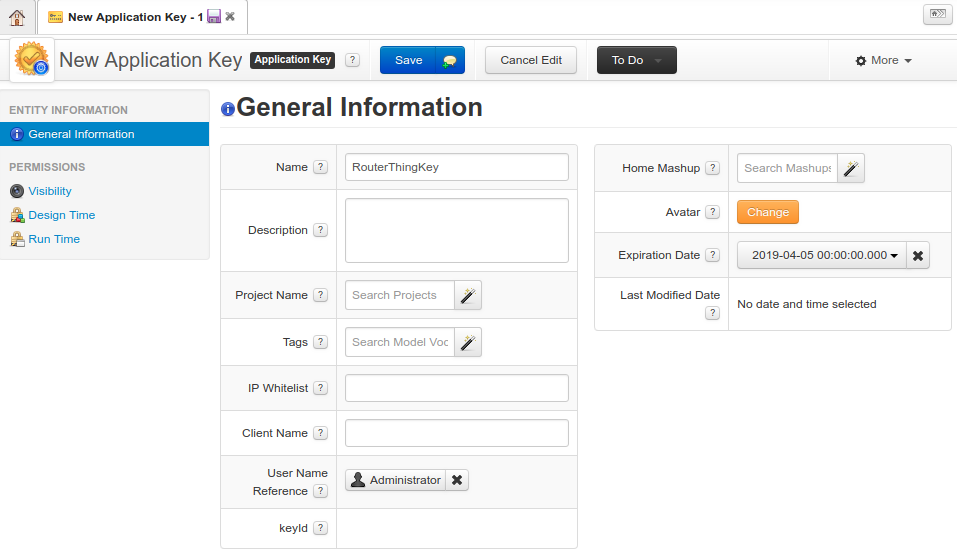
There are many fields in here, but only a few are required to generate a key. The required ones are: Name, User Name Reference and Expiration Date. Name must be unique. You can write something like: „RouterThingKey“. In the User Name Reference select „Administrator“. Last one is expiration date. Every key must have expiration date and once it is expired – device would not be able to connect to ThingWorx server.
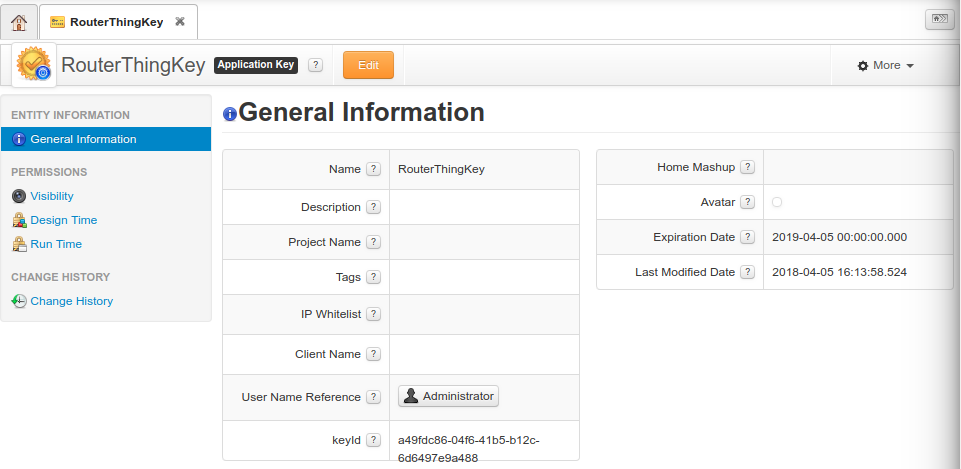
Once required fields are set, you can click „Save“ and you should be redirected to newly created Application Key information page:
Note: Application key is in „keyId“ field. Remember it, because you will need it later.
Creating a Thing
Now you will create a Thing for our ThingWorx example application, which contains these properties:
WAN Type Mobile Operator Mobile Signal Level Mobile Network Type WAN IP Address
ThingWorx server must be running and you should be in ThingWorx Composer page. If it is not the case, please repeat server start up steps in 1).
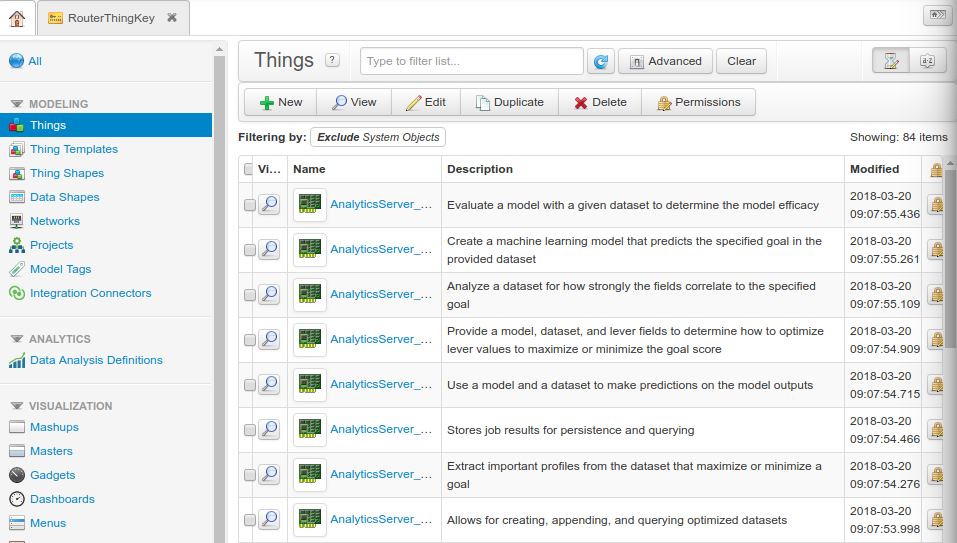
In ThingWorx Composer page, on the main menu, click on „Modeling“ tab and then on „Things“. Similar to Application Key generation, you should see here a list of Things and modify them.
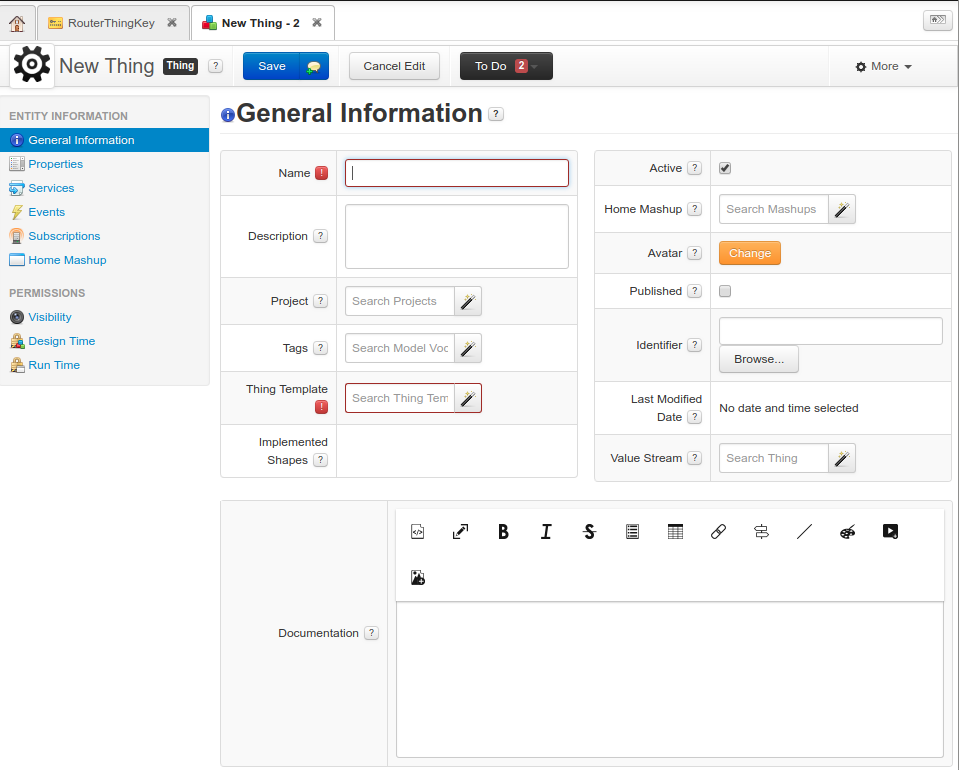
To add a new Thing, click on the green plus icon with a name „New“ and now you should be in adifferent page, see below:
Once again, there are many fields in here, but only a few are required for our example application. The required ones are: Name and Thing Template.
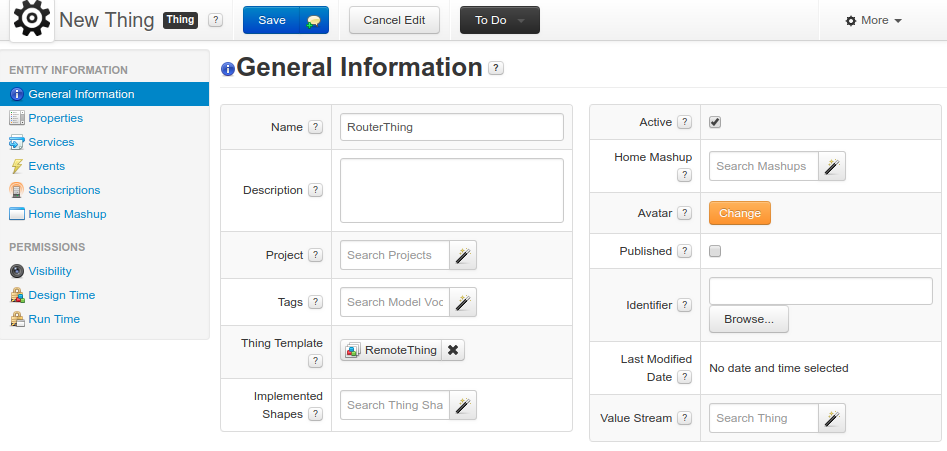
Name must be unique. You can write something like: „RouterThing“. In the Thing Template select „RemoteThing“ option.
Note 1: One thing per device. This means that if you have multiple devices of the same model, you would need to create a multiple things with different names.
Note 2: Remember Thing’s name, because you will need it later.
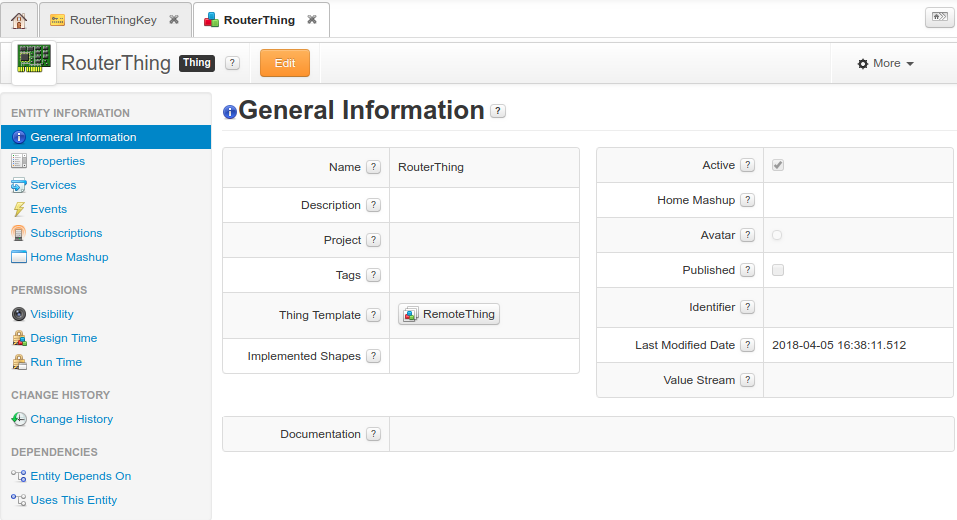
Once required fields are set, you can click „Save“ and you should be redirected to newly created Thing information page:
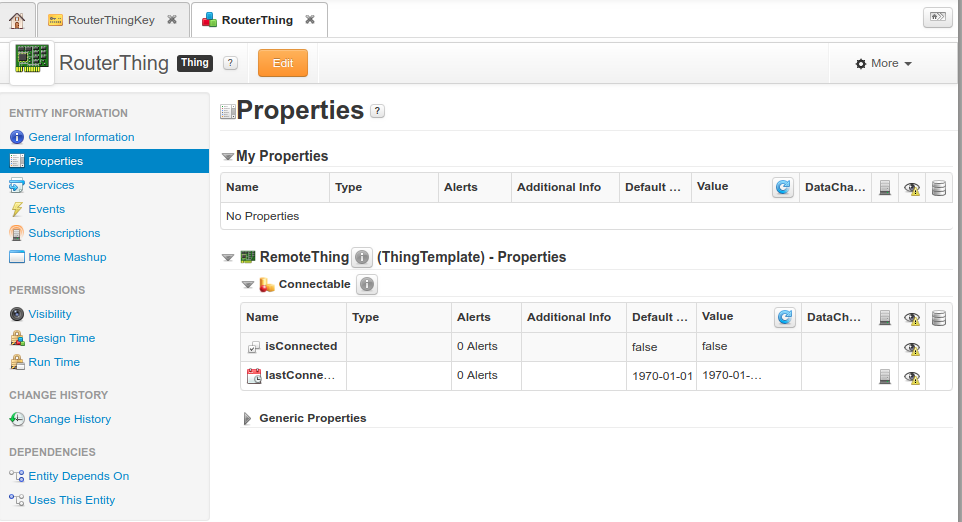
Now you need to create streaming properties for this thing. To view properties, click on the „Properties“ while being in Thing information page.
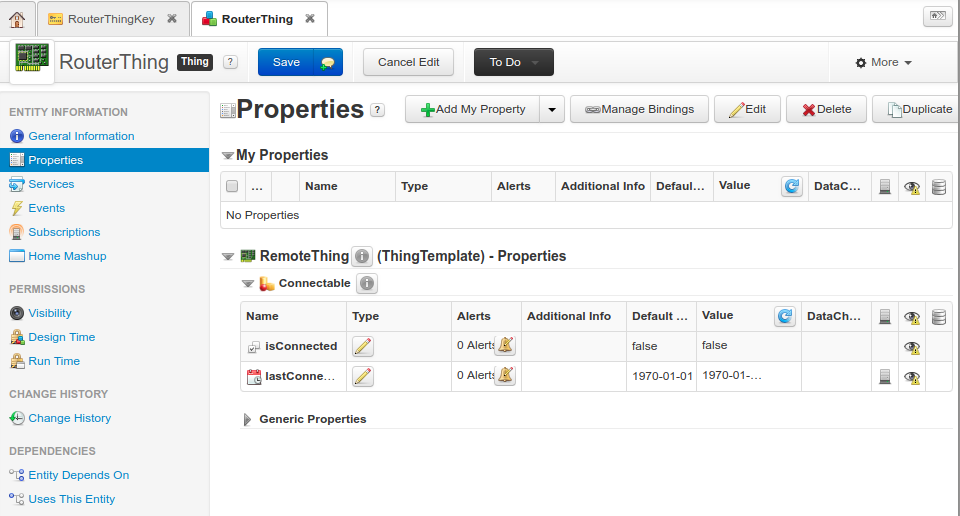
First, you need to enable edit mode, so press that orange „Edit“ button.
Now you can see that there are more options. To create a new property, click on the „Add My Property“ button with a green plus icon.
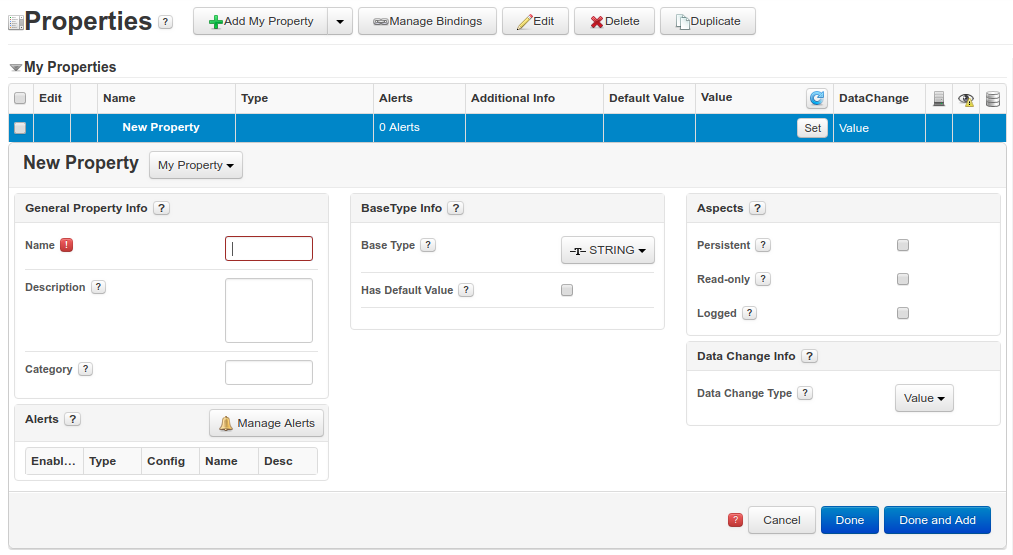
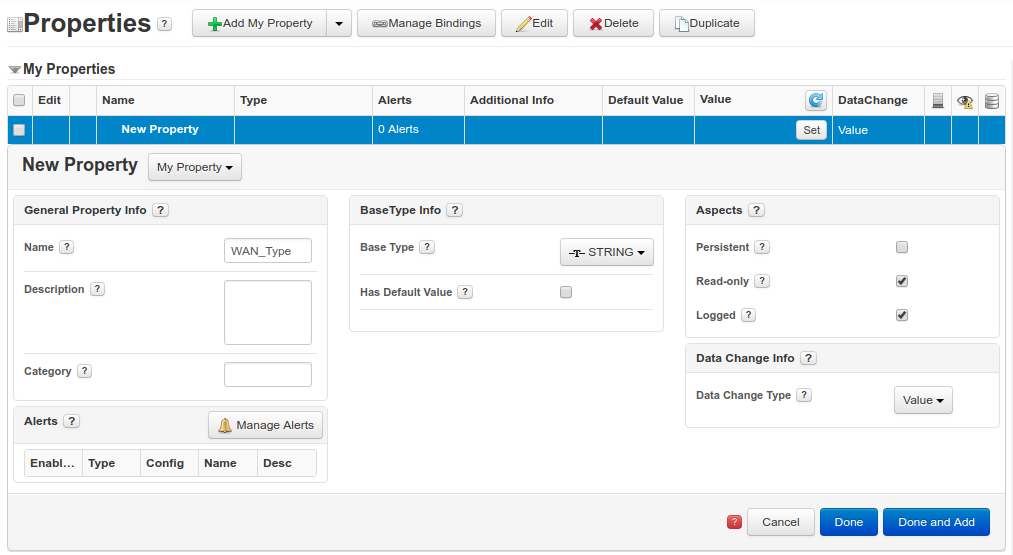
There are many additional fields, but only a few are required for our example: Name, Base Type and Aspects.
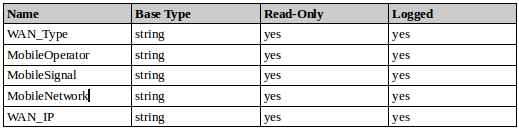
Below you can see table with these fields, so create each field with such info:
Main Aspects explained:
Persistent – if this option is used, once device is disconnected, property’s value will be set as default. If default value was not specified, value will be set as empty.
Read-only – this property is read only.
Logged – should be used when property’s value is updated from the device everytime, at some interval.
See below:
After required fields are set, click on “Done and Add” icon and repeat till all 5 properties are created.
Once all properties are created, press “Save” to save changes.
Preparing firmware with example application
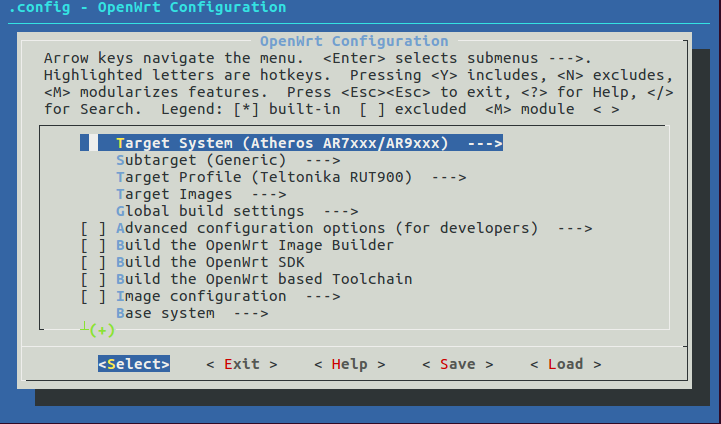
First, you need to obtain GPL from https://teltonika-networks.com/gpl. Now you need to run “make menuconfig” command inside GPL folder.
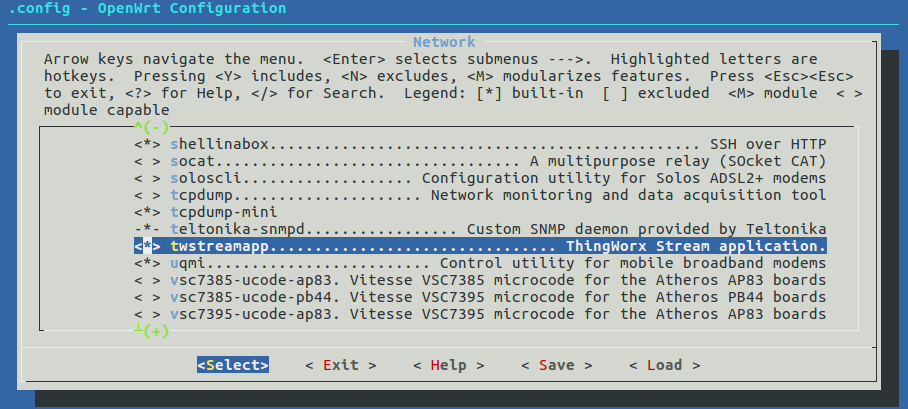
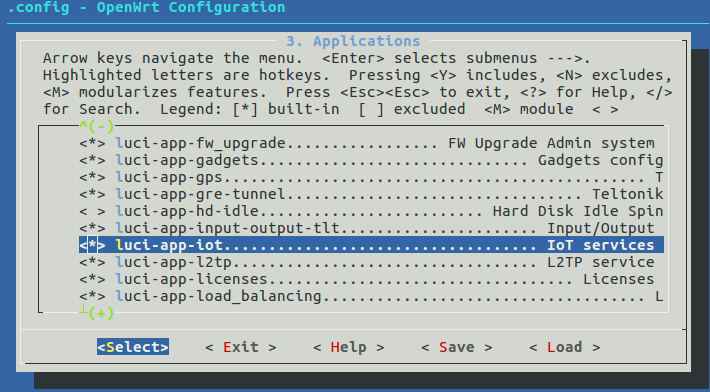
You need to add example application so it can be built. Navigate to “Network” section and select “twstreamapp” with spacebar key. It will show “<*>” once application is added, see below:
Now do the same with “Luci” section, “Applications → luci-app-iot”. This will enable to configure example package from router control panel, see below for example:
Everything should be ready and you can exit. Now run “make” command and firmware will appear in “bin/ar71xx/tltFws” directory. You can flash “GPL_…._WEBUI.bin” file.
Configuring and launching example application
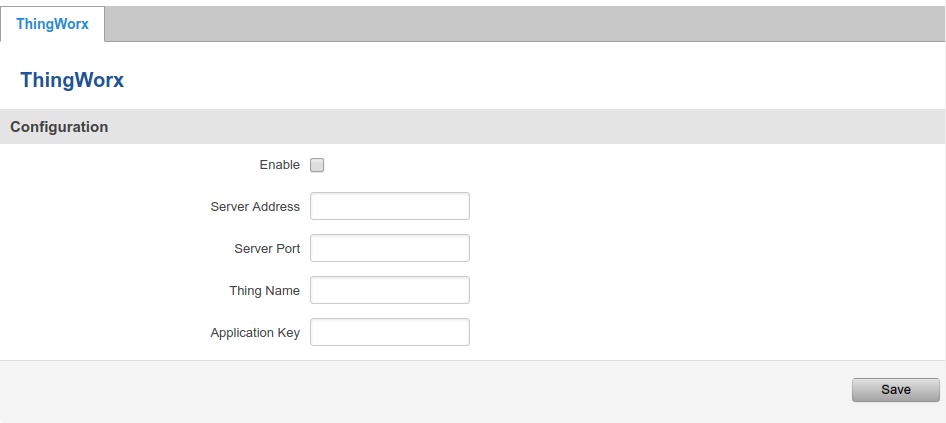
After you successfully built and flashed firmware, in „Services“ tab there should be an option called „IoT Platforms“.
All of the shown fields are required. Explanation of each field:
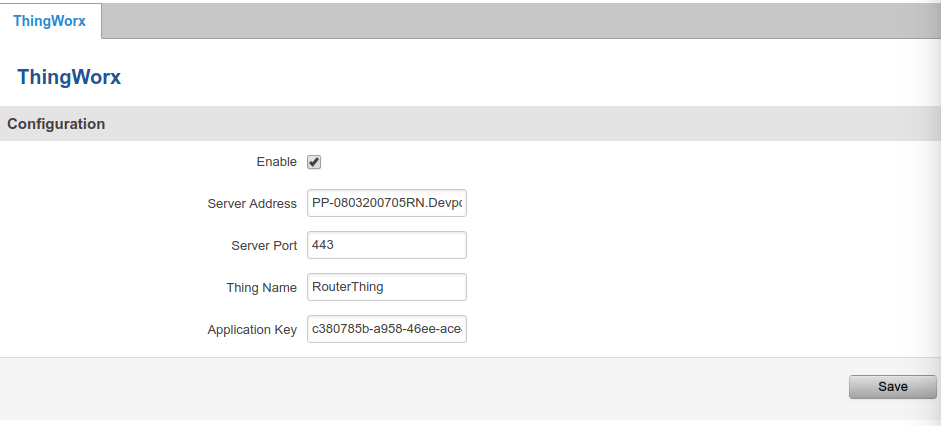
Server Address – ThingWorx main server IP address. For example: „PP-0803200705RN.Devportal.Ptc.Io“.
Server Port – ThingWorx main server port. It is recommended to use SSL, which is automatically used with „443“ port.
Thing Name – Thing name, which was created in ThingWorx Composer. In this example it is „RouterThing“.
Application Key – Application key for this ThingWorx application. It was generated in step 2). so copy it from there.
Also click „Enable“ to enable example application. See below:
Now click „Save“ and if everything is correct – example application will successfully connect to ThingWorx main server.
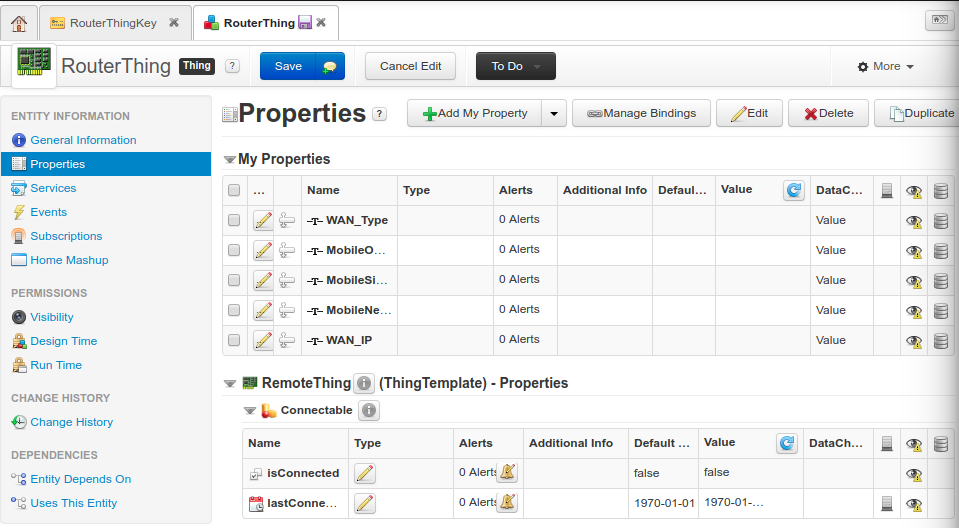
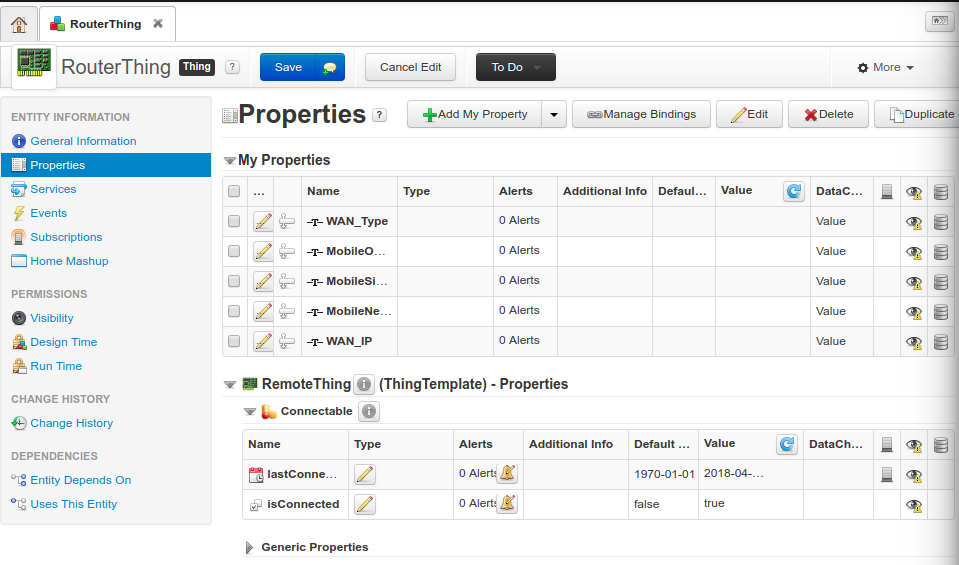
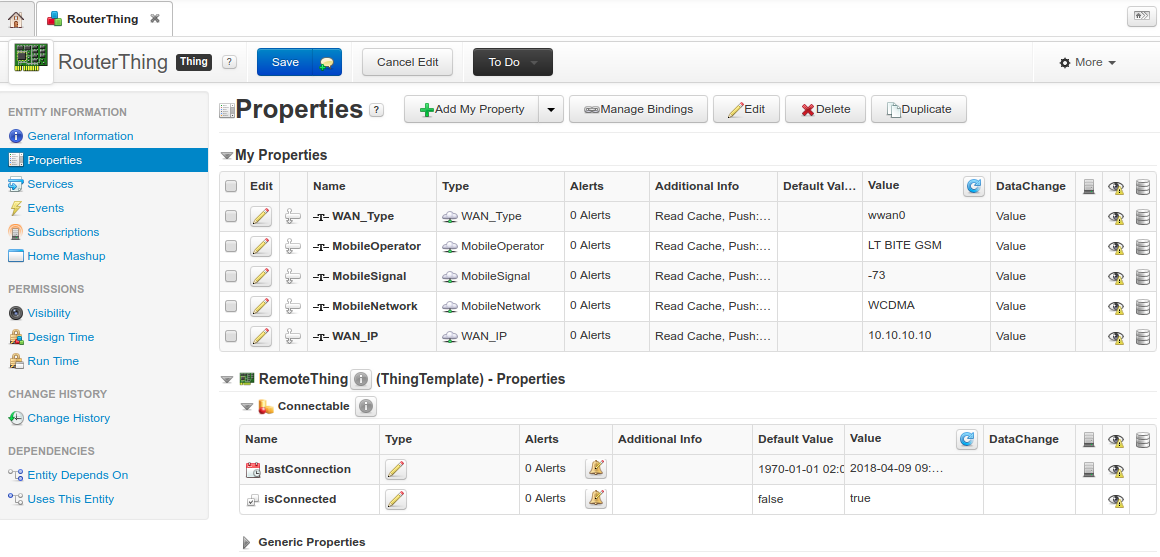
This is the last, but important step. You need to add bindings to Thing’s properties. Open ThingWorx Composer control panel and select a Thing (in example it is „RouterThing“) and navigate to „Properties“ page. Enable editing mode by clicking orange „Edit“ button.
Tip: If device is connected, in „Properties“ window, down below „RemoteThing“, property „isConnected“ will be set as true. This can be used to know if device is connected.
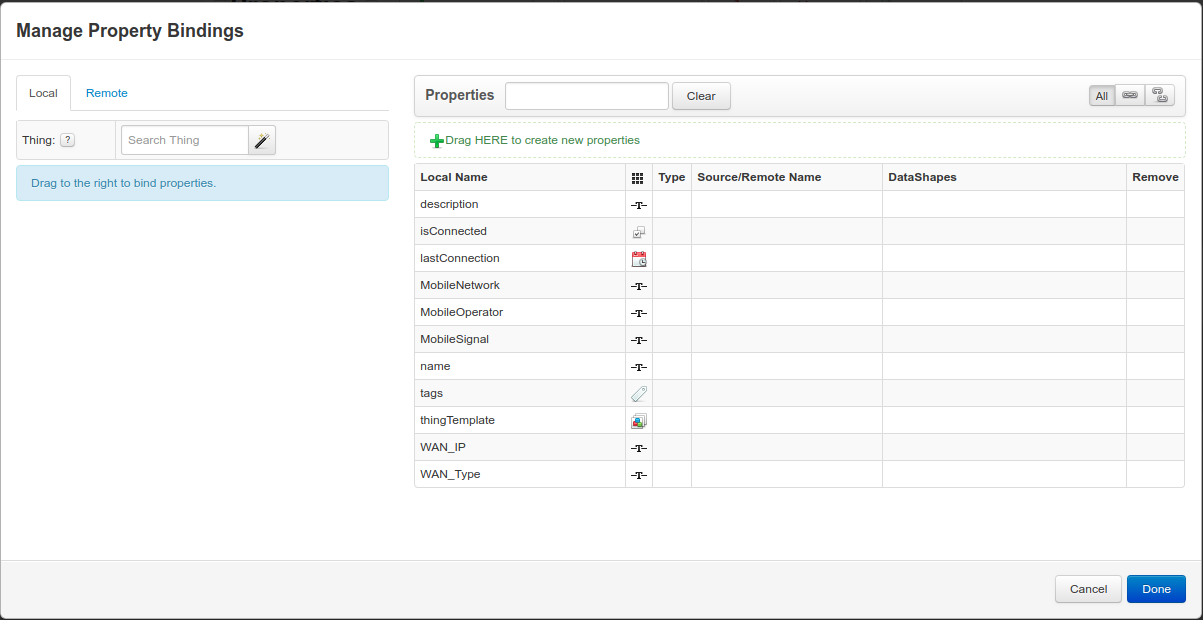
Now click on „Manage Bindings“ button. A new window should show up:
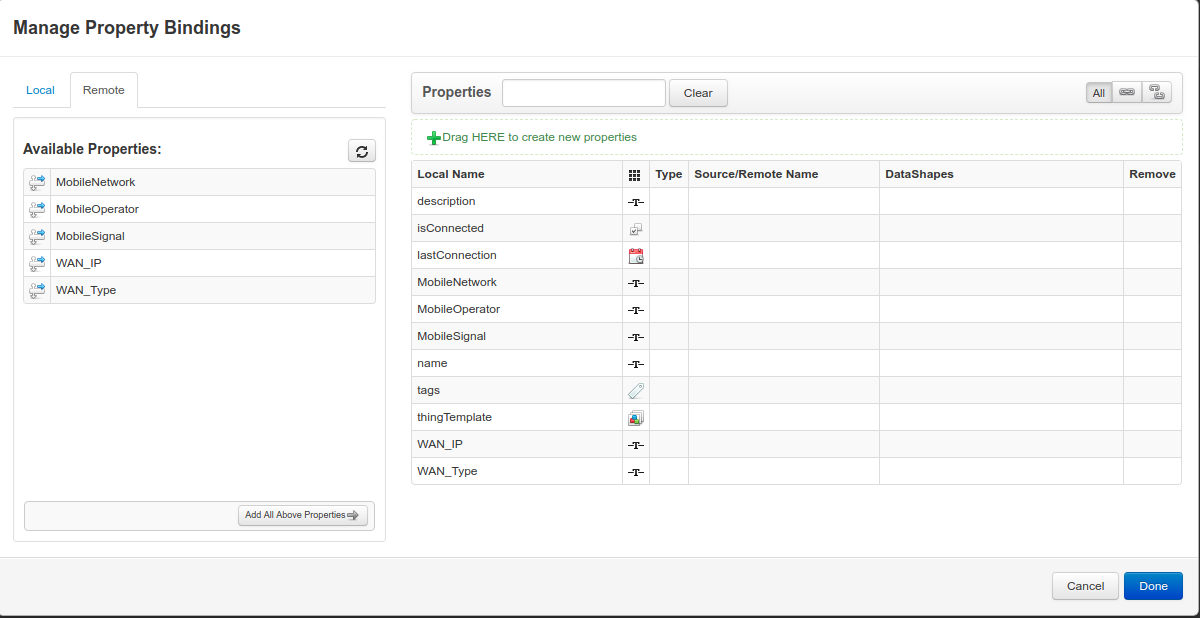
Now click on „Remote“ tab and you should be able to see all properties from your device:
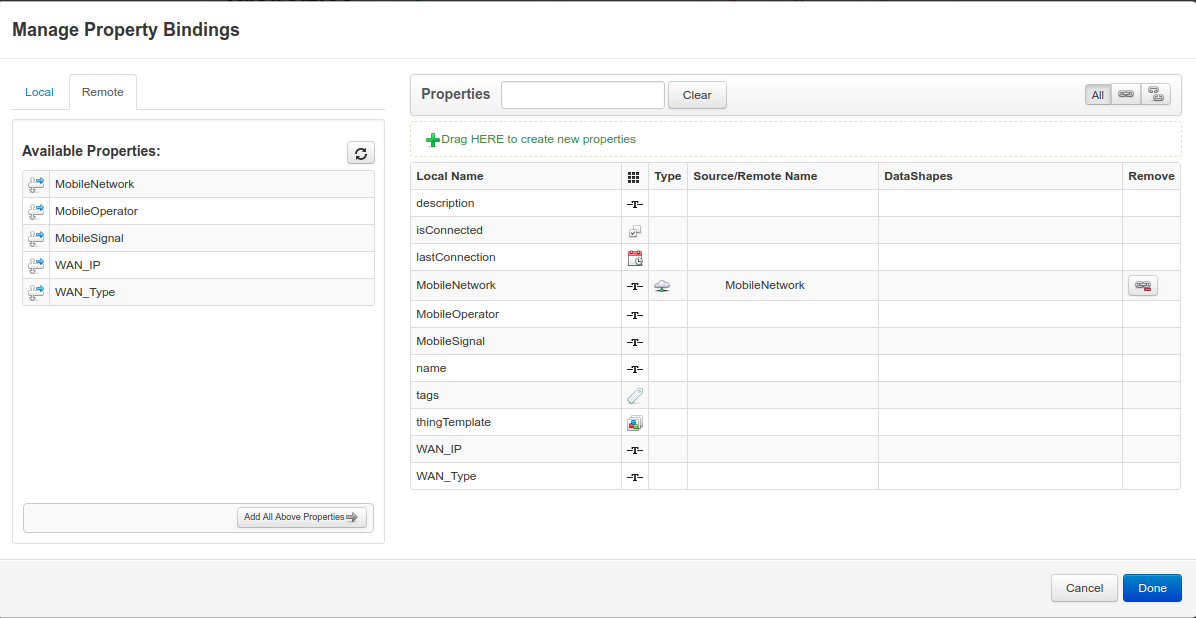
Now by using drag’n’drop principle, drag each remote property (left side) to the right side in the right one „Source/Remote Name“:
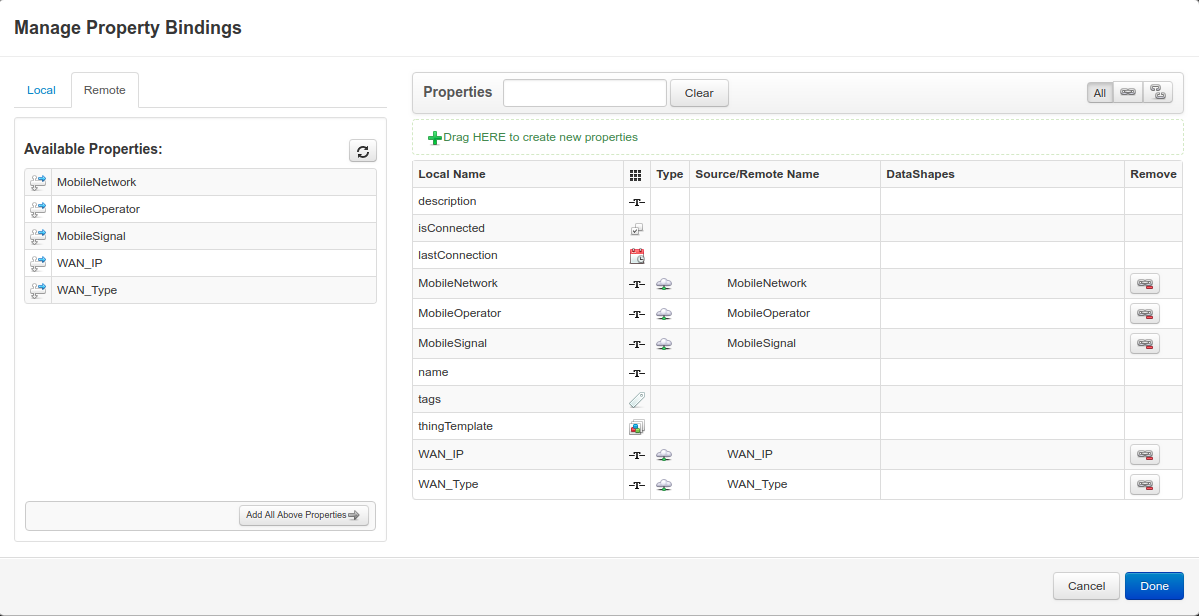
Now do this for every property:
and click „Done“ and then „Save“. Everything should be ready, after a couple of seconds, data from the device should be updated. Click refresh button on „Value“ field to see the changes.
Explanation of example application's streaming methods
Example application is in „GPL/package/twStreamApp“ directory. Source code is inside „src“ directory.
The main logic happens in „StreamThing.c“ file. A few main methods:
CreateSteamSensorThing – Create a Thing destroySteamSensorThing – Destroy a Thing onSteamSensorProcessScanRequest – Update Thing properties at some interval
First of all, Thing must be created. This is done inside CreateSteamSensorThing method with a TW_MAKE_THING function:
TW_MAKE_THING(thingName, TW_THING_TEMPLATE_GENERIC);
Now each property must be defined below, with TW_PROPERTY function:
TW_PROPERTY("WAN_Type", TW_NO_DESCRIPTION, TW_STRING);
TW_STRING – can be TW_NUMBER, TW_BOOLEAN and etc.
If property includes aspects(persistent, readonly, logged) those are also needs to be defined. These aspects are defined with TW_ADD_BOOLEAN_ASPECT function:
TW_ADD_BOOLEAN_ASPECT("WAN_Type", TW_ASPECT_ISREADONLY, TRUE); TW_ADD_BOOLEAN_ASPECT("WAN_Type", TW_ASPECT_ISLOGGED, TRUE);
Complete property definition could look like:
TW_PROPERTY("WAN_Type", TW_NO_DESCRIPTION, TW_STRING); TW_ADD_BOOLEAN_ASPECT("WAN_Type", TW_ASPECT_ISREADONLY, TRUE); TW_ADD_BOOLEAN_ASPECT("WAN_Type", TW_ASPECT_ISLOGGED, TRUE);
Since properties are defined, now you need to update them. You can do this inside onSteamSensorProcessScanRequest function with TW_SET_PROPERTY method:
TW_SET_PROPERTY(thingName, "WAN_Type", TW_MAKE_STRING("someWANTypeName"));
Value should be used with TW_MAKE_STRING; TW_MAKE_NUMBER methods, depending on value’s data type.
However, if value should not be updated everytime, you can use TW_SET_PROPERTY in CreateSteamSensorThing function, right after defining properties.
As you can see, example application contains the same properties as our Thing in ThingWorx Composer.
External Links
https://developer.thingworx.com/resources/guides/c-sdk-reference