Template:Networking rutos Thingsboard.io: Difference between revisions
No edit summary |
Tag: Rollback |
||
| Line 8: | Line 8: | ||
The goal of this tutorial is to demonstrate the basic usage of the most popular ThingsBoard features which helps monitor Teltonika-Networks devices. | The goal of this tutorial is to demonstrate the basic usage of the most popular ThingsBoard features which helps monitor Teltonika-Networks devices. First, you need to login into the platform. Next, you will see an overview window, scroll down to <b>Device management</b> section or simply click on the <b>Device group</b> in the navigation menu. | ||
First, you need to login into the platform. Next, you will see an overview window, scroll down to <b> | |||
[[File:Thingboards_io_Overview_page.png]] | |||
<ol> | <ol> | ||
<li> Click on one of the marked in red buttons in the | <li> Click on one of the marked in red buttons in the <b>Device groups</b> overview page. In this page you can also add additional device groups in order to distinguish different devices with unique data flows.</li> | ||
<li> Click marked "<b>+</b>" buttons to add new device to the group.</li> | <li> Click marked "<b>+</b>" buttons to add new device to the group.</li> | ||
</ol> | </ol> | ||
[[File: | [[File:Thingboards_io_device_groups.png]] | ||
<ol> | <ol> | ||
<li> In the pop up window set name for your device.</li> | <li> In the pop up window set name for your device.</li> | ||
<li> Configure your device's <b> | <li> Configure your device's <b>Access token</b>(Optional)</li> | ||
</ol> | </ol> | ||
[[ File: | [[File:Thingboards_io_add_new_device.png|border|class=tlt-border]] | ||
==== Credentials type: Access token (HTTP protocol) ==== | ==== Credentials type: Access token (HTTP protocol) ==== | ||
| Line 34: | Line 29: | ||
<li> Click <b>Add</b> button to save changes. </li> | <li> Click <b>Add</b> button to save changes. </li> | ||
</ol> | </ol> | ||
[[File: | [[File:Thingboards_io_configuring_credentials.png|border|class=tlt-border]] | ||
=== Credentials type: MQTT Basic === | === Credentials type: MQTT Basic === | ||
| Line 45: | Line 40: | ||
<li> Click <b>Add</b> button to save changes. </li> | <li> Click <b>Add</b> button to save changes. </li> | ||
</ol> | </ol> | ||
[[File: | [[File:Thingboards_io_configuring_credentials_mqtt_basic.png|border|class=tlt-border]] | ||
==Preparing data source== | ==Preparing data source== | ||
Different data streams can be selected depending on the device's supported functionality's. In this example we will be using <b>Modbus TCP | Different data streams can be selected depending on the device's supported functionality's. In this example we will be using <b>Modbus TCP slave</b> with native <b> Modbus TCP master </b> functionality. | ||
1. First, change WEBUI mode from <b>basic</b> to <b>advanced</b>.<br> | 1. First, change WEBUI mode from <b>basic</b> to <b>advanced</b>.<br> | ||
[[File: | [[File:Networking_rutx_manual_webui_basic_advanced_mode.gif|border|class=tlt-border]] | ||
2. Go to <b>Services → Modbus TCP | 2. Go to <b>Services → Modbus TCP slave</b> page.<br> | ||
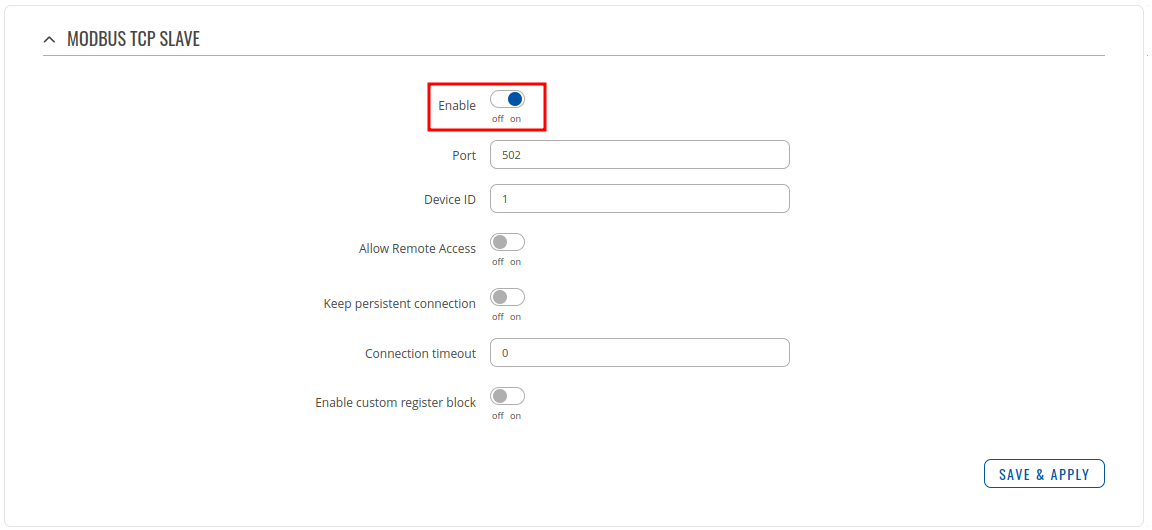
3. Enable <b>Modbus TCP | 3. Enable <b>Modbus TCP slave</b>.<br> | ||
[[File: | [[File:Thingboards_io_Modbus_TCP_slave.png]] | ||
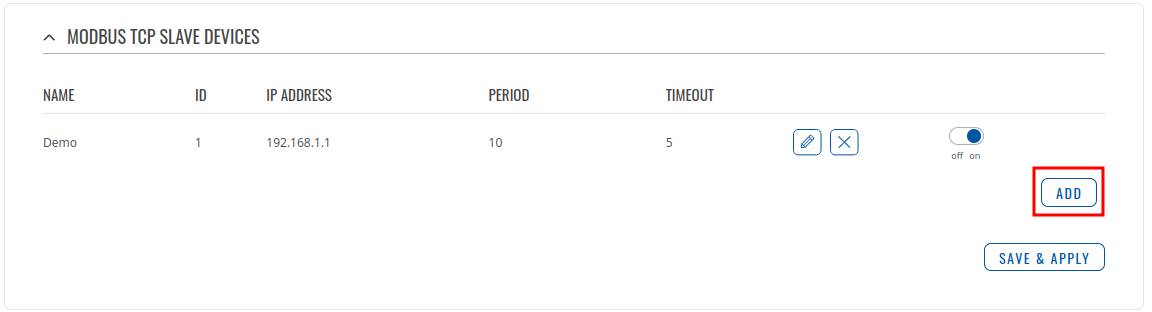
4. Go to <b>Modbus TCP | 4. Go to <b>Modbus TCP master</b> page and add new slave device.<br> | ||
[[File: | [[File:Thingboards_io_Modbus_TCP_master.png]] | ||
5. Configure <b>Modbus TCP master's | 5. Configure <b>Modbus TCP master's slave device</b> as shown below to return device's uptime value.<br> | ||
[[File: | [[File:Thingboards io Modbus TCP master device v2.png|border|class=tlt-border|1152x525px]] | ||
==Configuring data to server with HTTP protocol== | ==Configuring data to server with HTTP protocol== | ||
| Line 67: | Line 61: | ||
After configuring the data source, you can add a data sender configuration. Data sender functionality is located <b>Services → Data to server</b>. You can add data sender by clicking <b>Add</b> button. | After configuring the data source, you can add a data sender configuration. Data sender functionality is located <b>Services → Data to server</b>. You can add data sender by clicking <b>Add</b> button. | ||
[[File: | [[File:Thingboards_io_Thingboards_io_Data_to_server_HTTP.png]] | ||
[[File:Thingboards_io_data_sender_configuration.png]] | |||
<ol> | <ol> | ||
<li> Set name for the <b>Data sender</b>.</li> | <li> Set name for the <b>Data sender</b>.</li> | ||
| Line 84: | Line 75: | ||
After configuring the data source, you can add a data sender configuration. Data sender functionality is located <b>Services → Data to server</b>. You can add data sender by clicking <b>Add</b> button. | After configuring the data source, you can add a data sender configuration. Data sender functionality is located <b>Services → Data to server</b>. You can add data sender by clicking <b>Add</b> button. | ||
[[File: | [[File:Thingboards_io_Thingboards_io_Data_to_server_mqtt.png]] | ||
[[File: | [[File:Thingboards_io_data_sender_configuration_mqtt.png]] | ||
<ol> | <ol> | ||
<li> Set name for the <b>Data sender</b>.</li> | <li> Set name for the <b>Data sender</b>.</li> | ||
| Line 103: | Line 93: | ||
<li> From the pop-up menu select <b>Latest telemetry </b> option. There you should see collected data.</li> | <li> From the pop-up menu select <b>Latest telemetry </b> option. There you should see collected data.</li> | ||
</ol> | </ol> | ||
[[File: | [[File:Thingboards_io_latest_telemetry.png]] | ||
In order to display data in the widget you should: | In order to display data in the widget you should: | ||
| Line 112: | Line 100: | ||
<li> Press <b>Show on widget </b> button.</li> | <li> Press <b>Show on widget </b> button.</li> | ||
</ol> | </ol> | ||
[[File: | [[File:Thingboards_io_latest_telemetry_data.png]] | ||
<ol> | <ol> | ||
<li> Choose bundle accordingly to your data.</li> | <li> Choose bundle accordingly to your data.</li> | ||
| Line 118: | Line 106: | ||
<li> Add widget to dashboard.</li> | <li> Add widget to dashboard.</li> | ||
</ol> | </ol> | ||
[[File: | [[File:Thingboards_io_charts.png]] | ||
<ol> | <ol> | ||
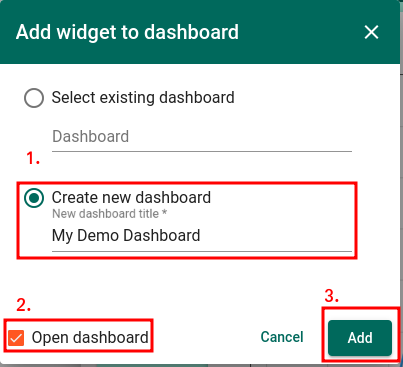
<li> Create new dashboard. </li> | <li> Create new dashboard. </li> | ||
| Line 124: | Line 112: | ||
<li> Adds widget to dashboard.</li> | <li> Adds widget to dashboard.</li> | ||
</ol> | </ol> | ||
[[File: | [[File:Thingboards_io_adding_widget.png|border|class=tlt-border]] | ||
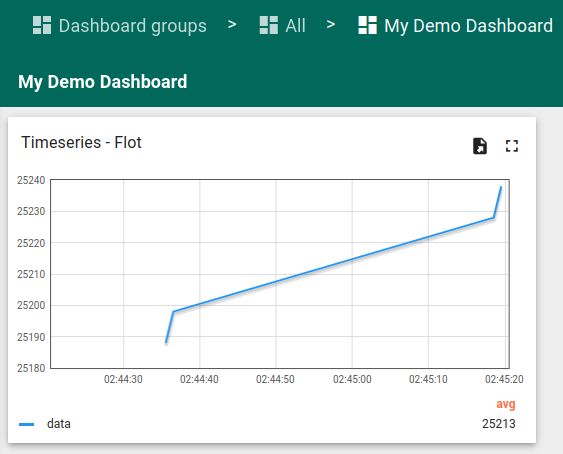
[[File: | [[File:Thingboards_io_dashboard.png|border|class=tlt-border]] | ||
==See also== | ==See also== | ||
* https://thingsboard.io/docs/getting-started-guides/helloworld-pe/ | * https://thingsboard.io/docs/getting-started-guides/helloworld-pe/ | ||
Revision as of 14:40, 5 September 2023
The information on this page is updated in accordance with the 00.07.4 firmware version .
Introduction
This article contains instructions on how to configure ThingsBoard IoT platform and connect Teltonika-Networks devices. ThingsBoard IoT platform is an open-source IoT platform for data collection, processing, visualization, and device management. It enables device connectivity via industry standard IoT protocols - MQTT, CoAP and HTTP and supports both cloud and on-premises deployments. ThingsBoard combines scalability, fault-tolerance and performance so you will never lose your data.
Configuring ThingsBoard IoT platform
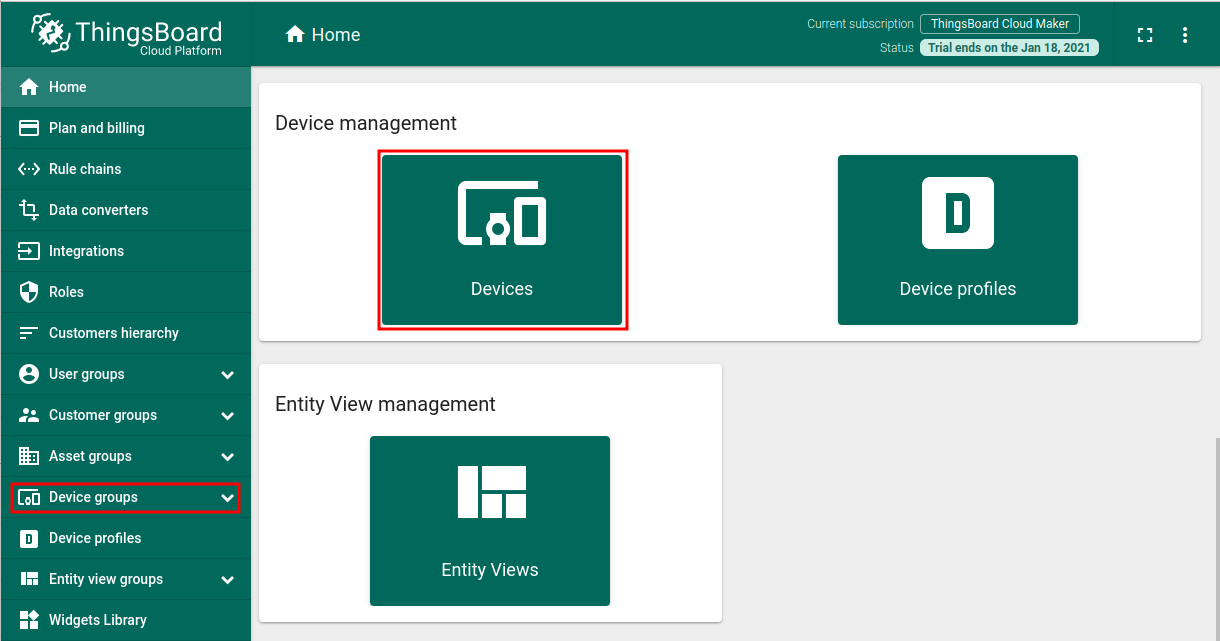
The goal of this tutorial is to demonstrate the basic usage of the most popular ThingsBoard features which helps monitor Teltonika-Networks devices. First, you need to login into the platform. Next, you will see an overview window, scroll down to Device management section or simply click on the Device group in the navigation menu.
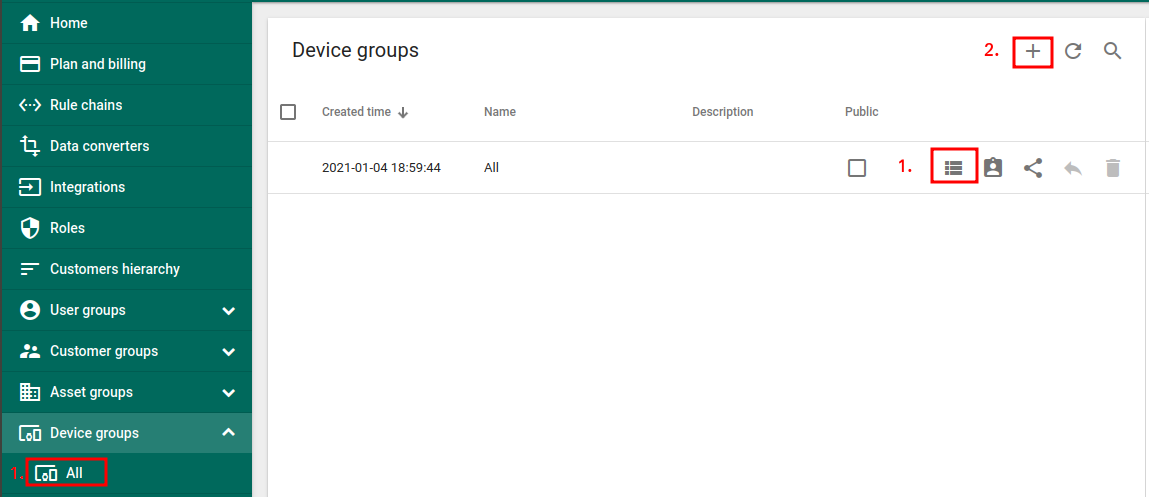
- Click on one of the marked in red buttons in the Device groups overview page. In this page you can also add additional device groups in order to distinguish different devices with unique data flows.
- Click marked "+" buttons to add new device to the group.
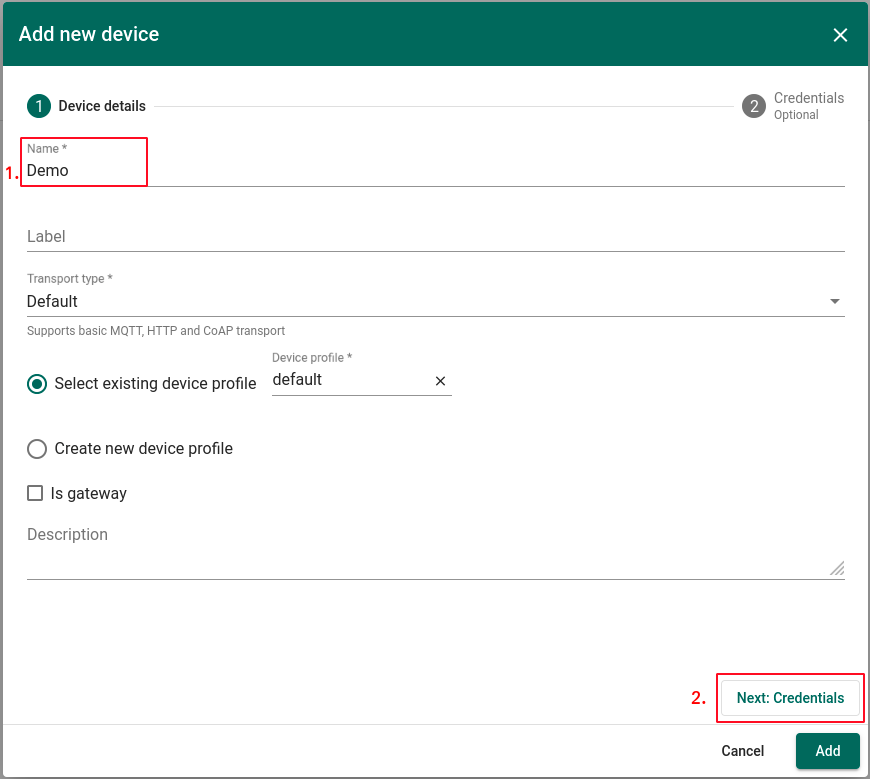
- In the pop up window set name for your device.
- Configure your device's Access token(Optional)
Credentials type: Access token (HTTP protocol)
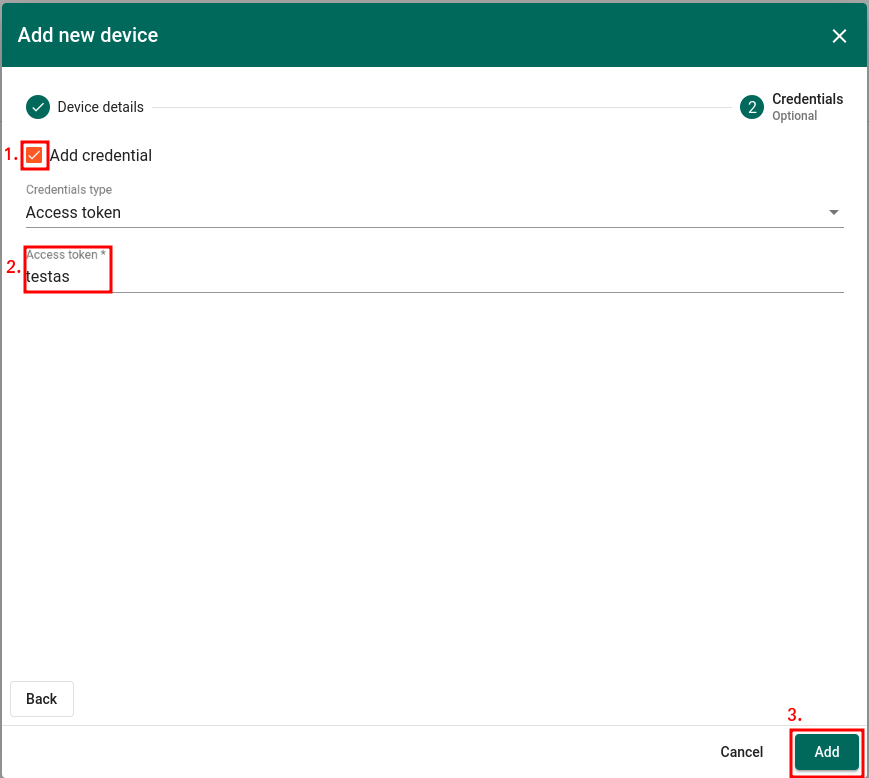
- Enable Add credentials option.
- Set desirable Access token.
- Click Add button to save changes.
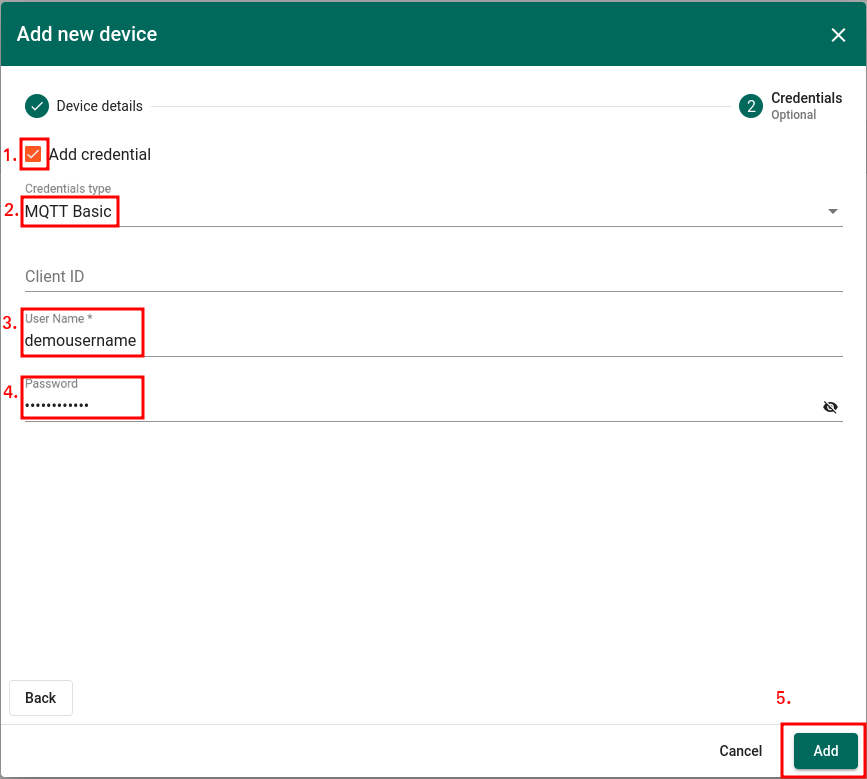
Credentials type: MQTT Basic
- Enable Add credentials option.
- Choose Credentials type:MQTT Basic.
- Set username which will be used in MQTT authorization.
- Set password which will be used in MQTT authorization.
- Click Add button to save changes.
Preparing data source
Different data streams can be selected depending on the device's supported functionality's. In this example we will be using Modbus TCP slave with native Modbus TCP master functionality.
1. First, change WEBUI mode from basic to advanced.
 2. Go to Services → Modbus TCP slave page.
2. Go to Services → Modbus TCP slave page.
3. Enable Modbus TCP slave.
 4. Go to Modbus TCP master page and add new slave device.
4. Go to Modbus TCP master page and add new slave device.
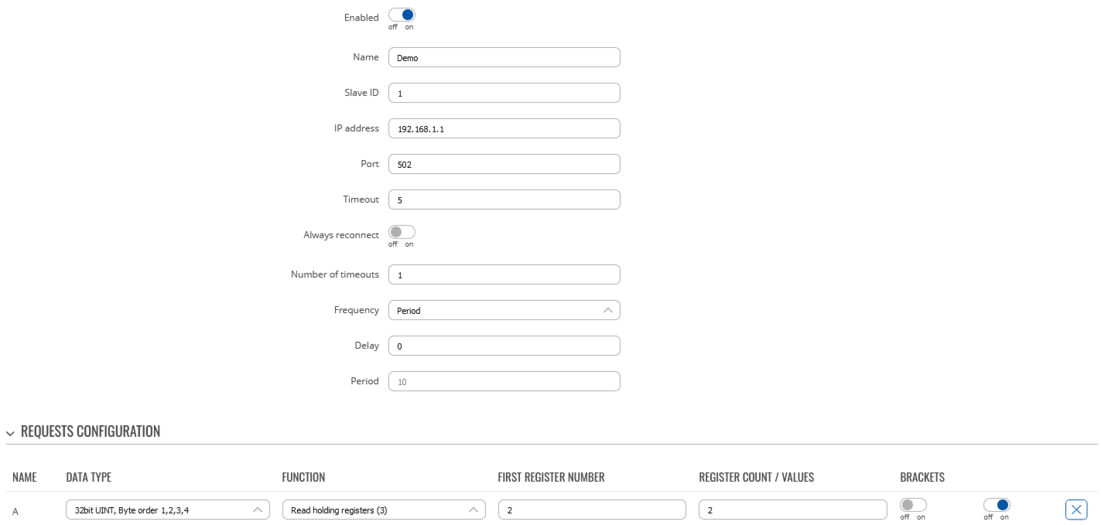
 5. Configure Modbus TCP master's slave device as shown below to return device's uptime value.
5. Configure Modbus TCP master's slave device as shown below to return device's uptime value.

Configuring data to server with HTTP protocol
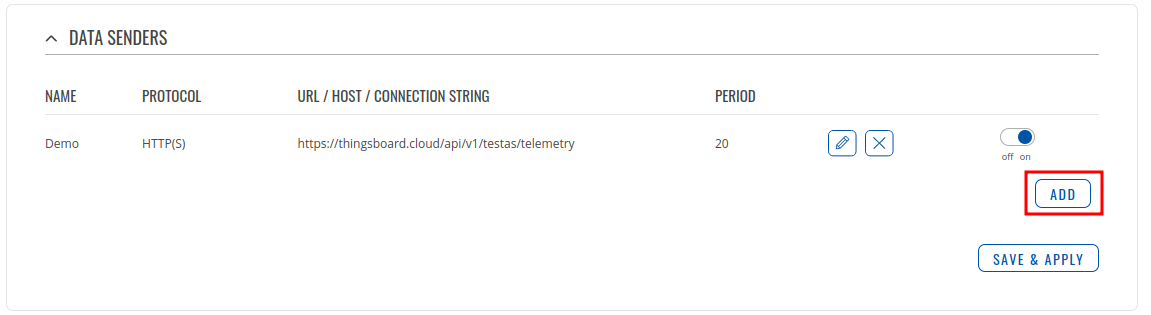
After configuring the data source, you can add a data sender configuration. Data sender functionality is located Services → Data to server. You can add data sender by clicking Add button.
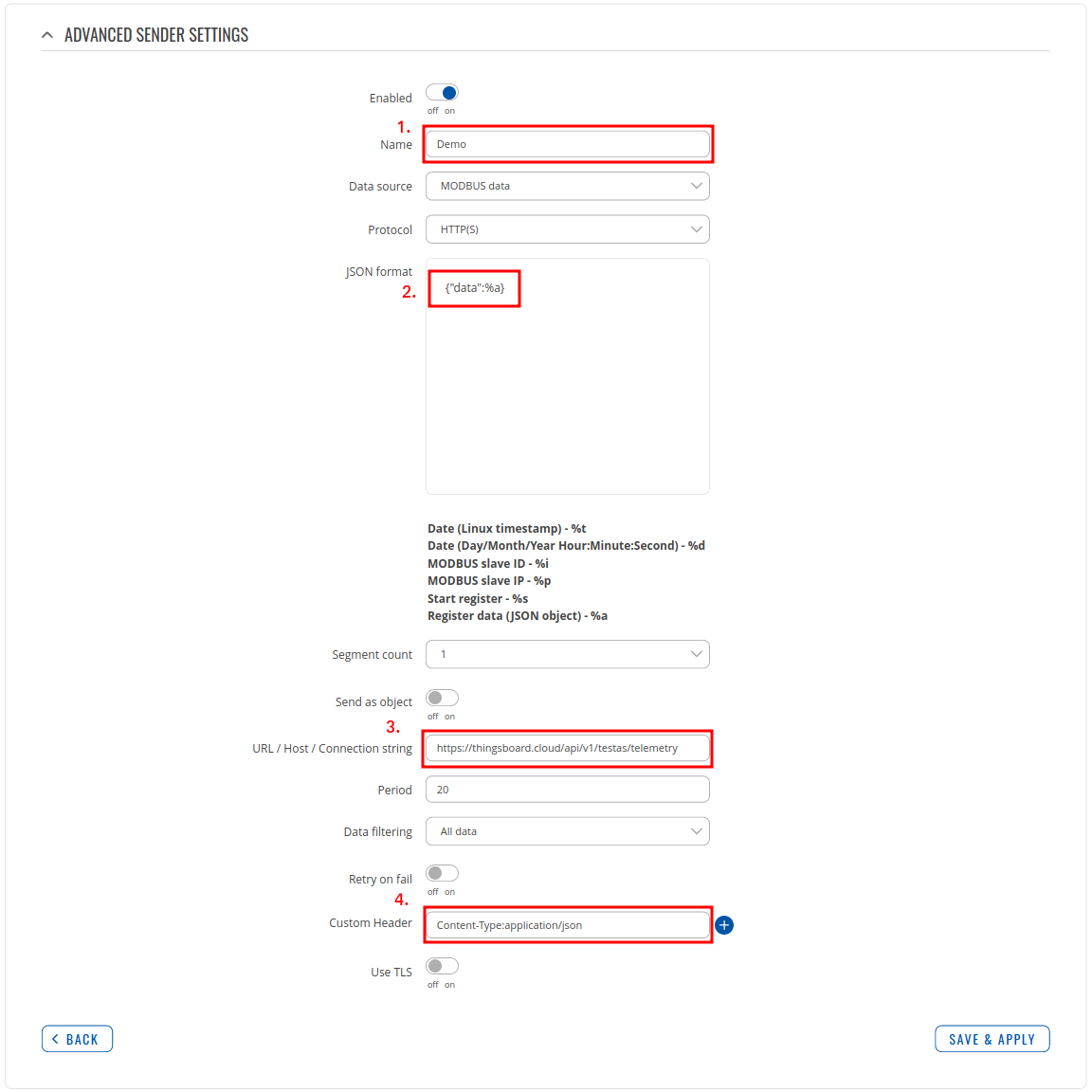
- Set name for the Data sender.
- Set desirable name for your data variable. Make sure that your chosen parameter is shown below JSON format field.
- Paste connection string with your own Access token.
- Add value to Custom header.
https://thingsboard.cloud/api/v1/YOUR_ACCESS_TOKEN/telemetry
Content-Type:application/json
Configuring data to server with MQTT protocol
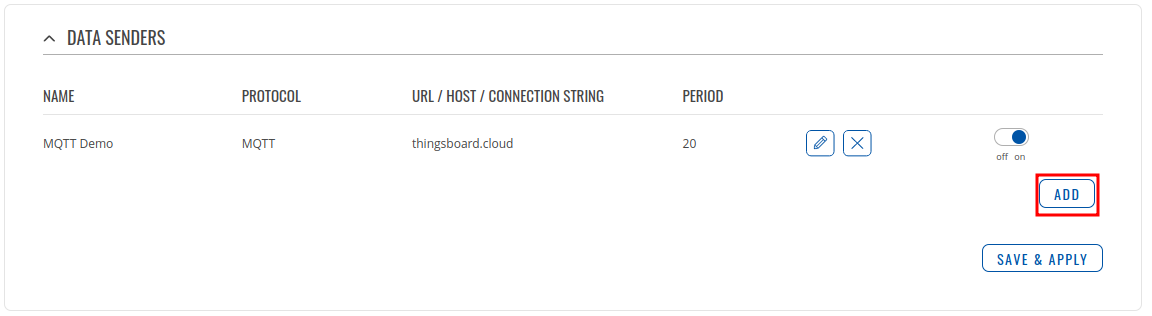
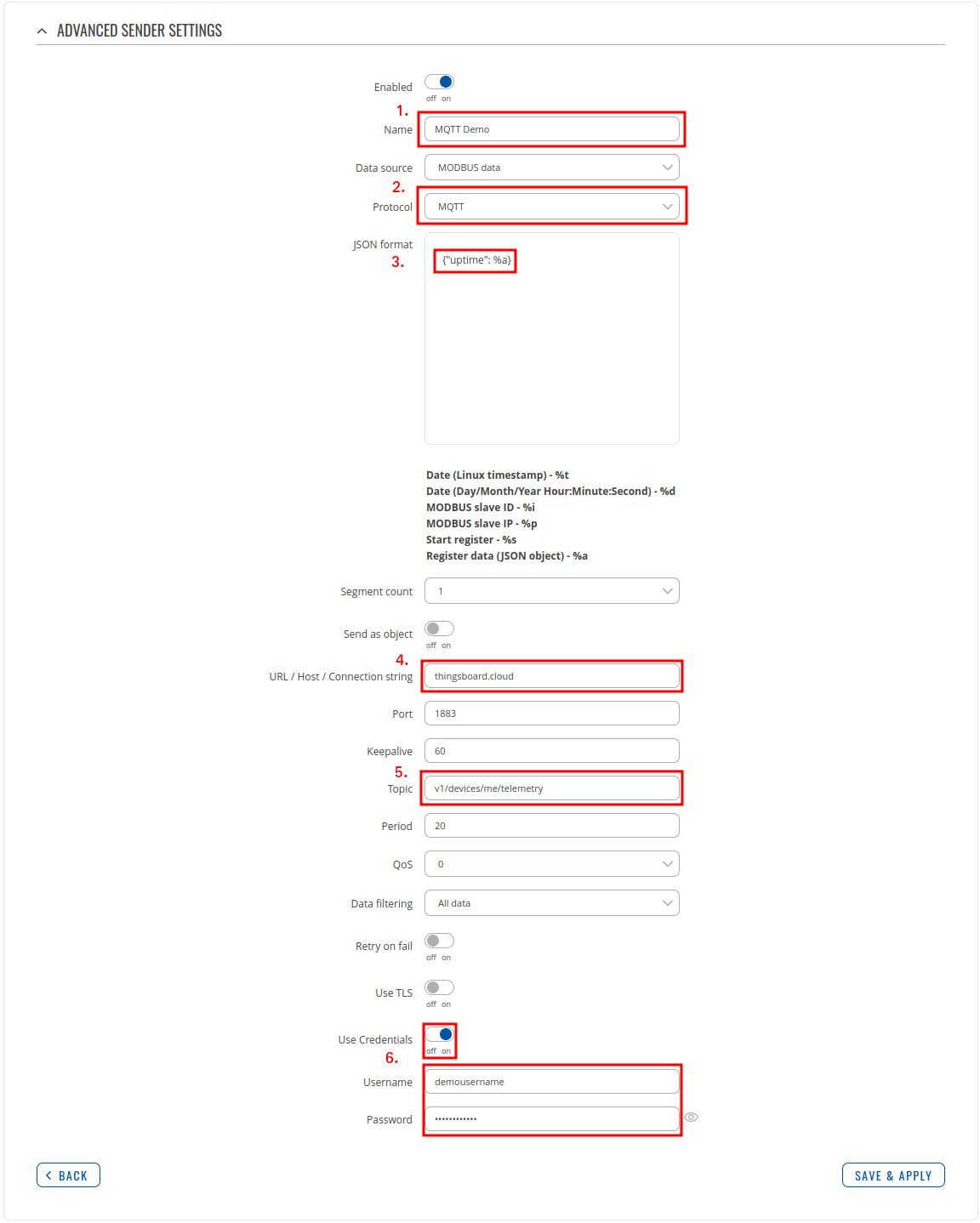
After configuring the data source, you can add a data sender configuration. Data sender functionality is located Services → Data to server. You can add data sender by clicking Add button.
- Set name for the Data sender.
- Choose MQTT protocol.
- Set desirable name for your data variable. Make sure that your chosen parameter is shown below JSON format field.
- Enter thingsboard.cloud as a host.
- Paste in MQTT topic.
- Enable Use credentials option. Enter configured username and password from ThingsBoard IoT platform.
v1/devices/me/telemetry
Adding widget to the dashboard
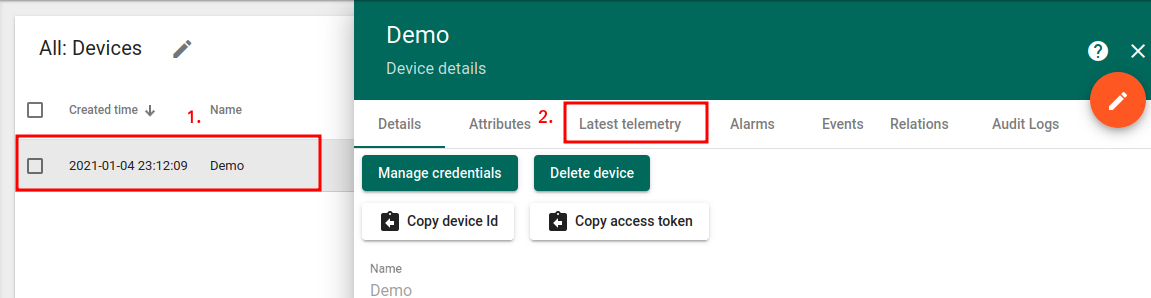
The collected data can be displayed using various a widgets. To create one you should be able to see gathered data in the Latest telemetry section. To access it you should follow these steps:
- Click on the configured device.
- From the pop-up menu select Latest telemetry option. There you should see collected data.
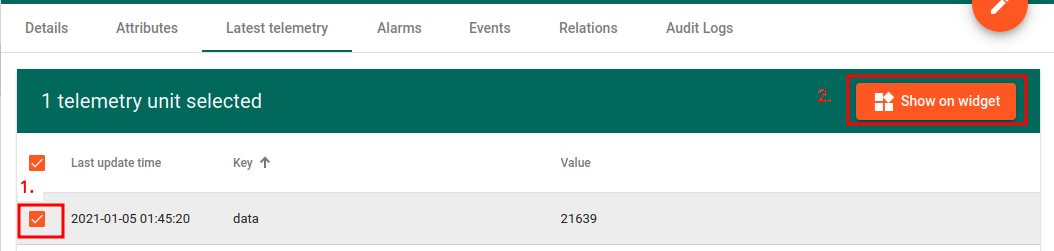
In order to display data in the widget you should:
- Click on the gathered data row.
- Press Show on widget button.
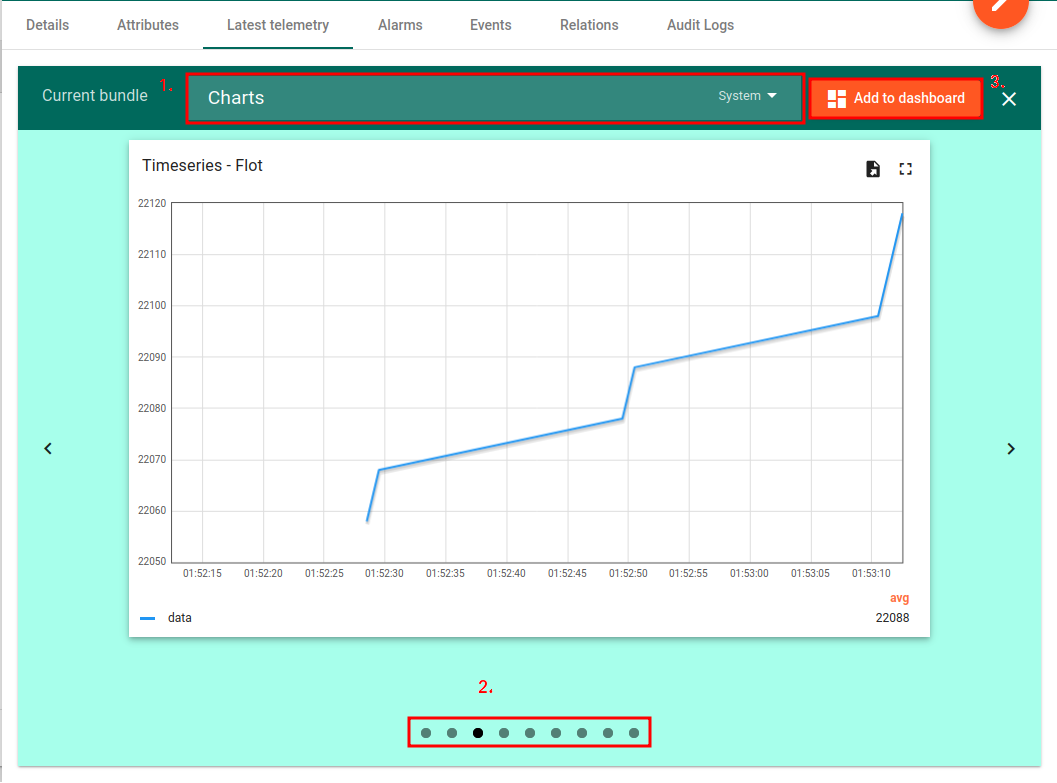
- Choose bundle accordingly to your data.
- Choose suitable chart for your data visualization.
- Add widget to dashboard.
- Create new dashboard.
- With this option enabled after addition you will be redirected to newly created dashboard
- Adds widget to dashboard.