RUT271 Overview
The information in this page is updated in accordance with firmware version RUT2M_R_00.07.20.1.
Summary
The Overview page contains various information summaries and shortcuts to other pages. It is also the homepage of the WebUI. This chapter is an overview of the Overview page for RUT271 router.
Overview
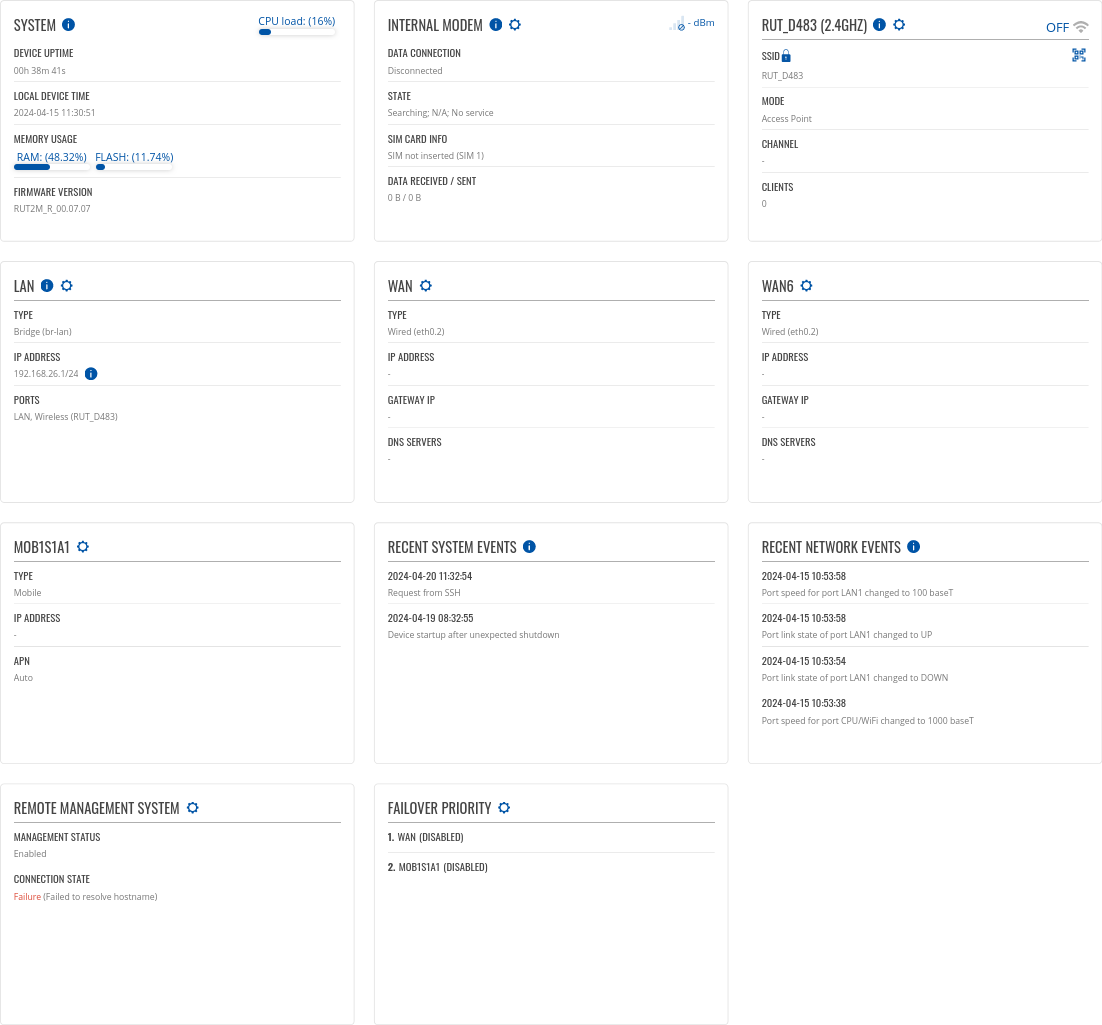
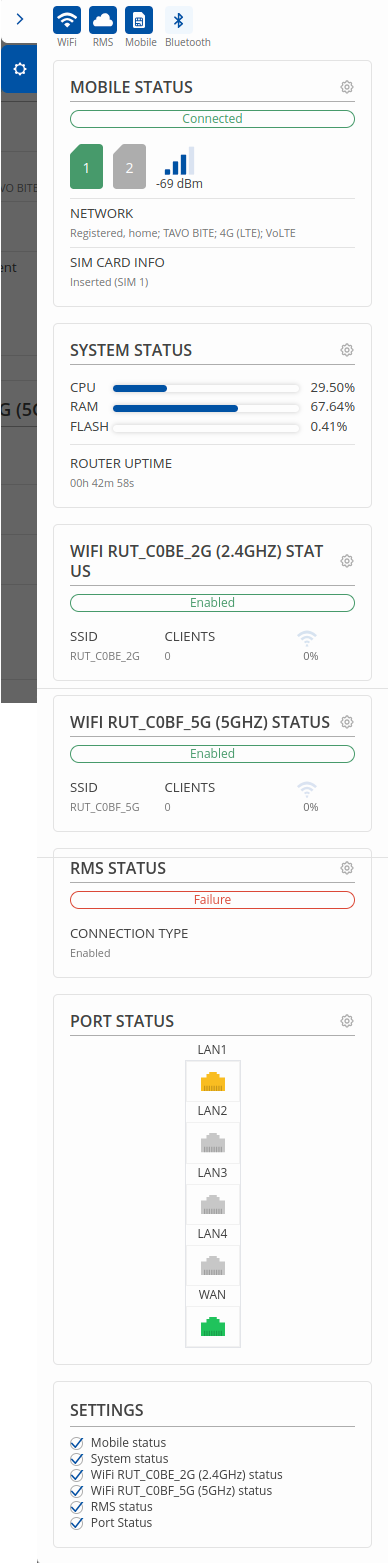
The Overview page contains widgets that display the status of various systems related to the device. The figure below is an example of the Overview page:
Mobile widget
The Mobile widget displays information related to the mobile connection and the current signal strength
(![]() ).
Each filled-up bar represents a different RSSI value:
).
Each filled-up bar represents a different RSSI value:
| bars | signal strength value / RSSI (in dBm) |
|---|---|
| 0 | ≤ -111 |
| 1 | -110 to -97 |
| 2 | -96 to -82 |
| 3 | -81 to -67 |
| 4 | -66 to -52 |
| 5 | ≥ -51 |
The same calculation principle applies to the Signal strength LEDs located on your device. You can find more information on signal strength values and different measurements here.
Widget button: Info
The Info (![]() ) button is located
next to the name of some widgets. Clicking the Info button redirects the user to a status page related
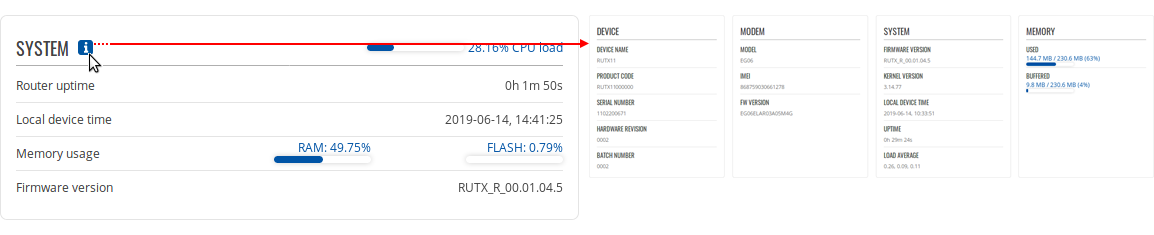
to the widget's displayed information. For example, clicking the Info button on the System widget
would redirect the user to the Status → System page:
) button is located
next to the name of some widgets. Clicking the Info button redirects the user to a status page related
to the widget's displayed information. For example, clicking the Info button on the System widget
would redirect the user to the Status → System page:
Widget button: Settings
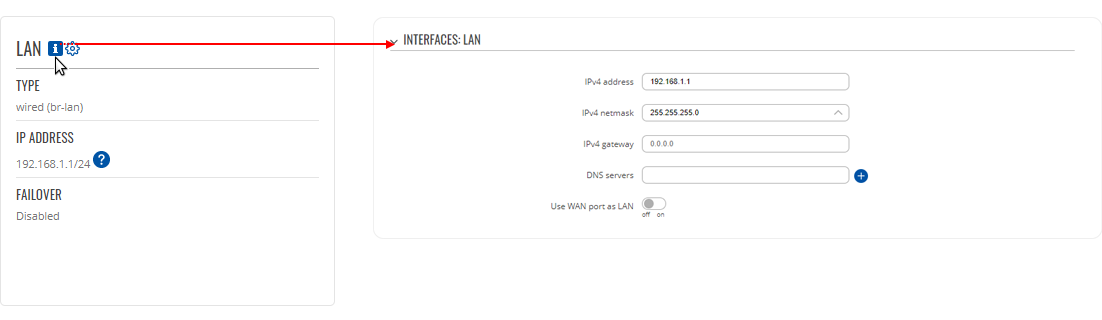
The Settings button is located next to the name of some widgets. Clicking the Settings button redirects the user to a configuration page related to the widget's displayed information. For example, clicking the cogwheel button on the LAN widget would redirect the user to the Network → LAN Configuration page:
Adding more widgets
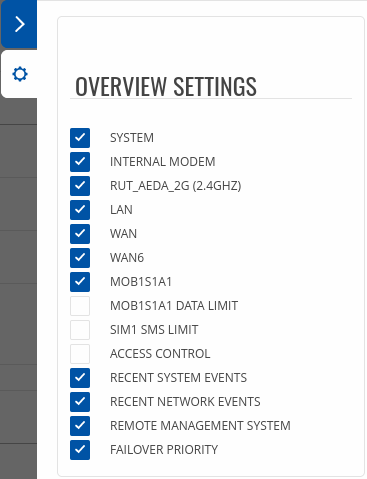
There is a default set of widgets displayed in the Overview page, but more can be added by clicking Overview Settings button.
From here you can add non-default widgets.
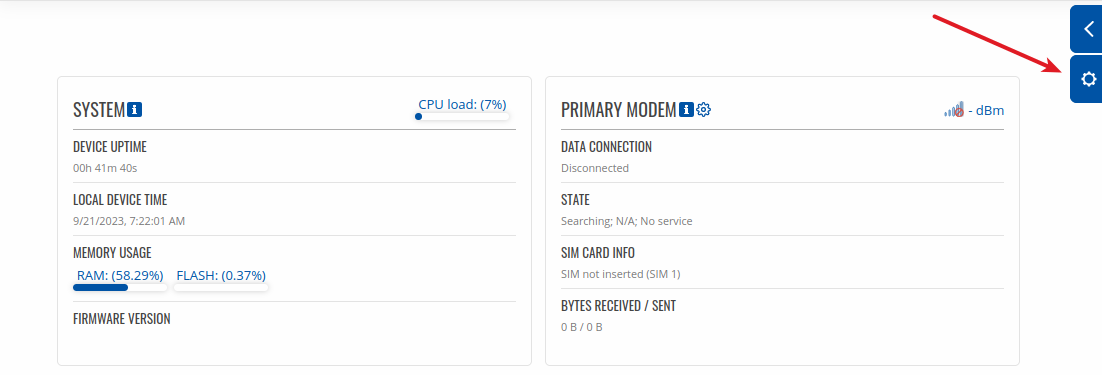
Side widget
The Side widget menu allows you to quickly enable/disable certain product functions, as well as monitor certain service statuses. The display of statuses can be changed in the settings section. The photo bellow is common to all products. Different products have different side widgets.